1. Introduction
Thank you! for buying one of our template, if you find any kind of issue or bug don't hesitate on contact us.
We will resolve your problem as soon as possible.
Template information:
- Name: Hondo
- Author: EstudioPatagon
- Platform: Ghost
- Latest Update: 29 March 2019
Features
- Dark and Light version included.
- Full Koenig Editor Support.
- Pre packaged with SASS (SCSS), Prepos 6 config file included.
- Syntax Highlight see here.
- Subscribe widget.
- Constantly updated.
- Translation ready (English and Spanish Included).
- Minified and Optimized code.
- HTML5 & CSS3 ready.
- Ghost 2.1.x compatible.
- 2 Single post dispositions
- Custom Tag page, see here.
- Custom Author page, see here.
- Custom 404 Page see here.
- Search Widget.
- Disqus Support.
- Fully responsive.
- Video Support (Vimeo, Youtube, etc).
- Retina Display Ready.
- Works on Android, Ipad and Iphone.
- Documentation included.
- Clean Design.
- Well Coded and developer friendly.
Requirements
Hondo is a Ghost theme so the basic requirements are the same of Ghost
2. Theme Setup
2.1. Install the template
This guide assumes that you already have a Ghost installation ready.
Uploading the theme (Ghost 1.2.x and higher)
- Log in into your Ghost admin panel.
- Go to settings (design section) and upload "hondo.zip"
- Click Activate.
Uploading the theme on custom hosting (FTP)
The instructions are pretty simple:
- Login on your FTP account.
- Unzip the hondo.zip file and copy hondo folder to your /ghost_installation/content/themes
- Restart your installation if neccesary. You can ask help to your hosting provider if you don't know how to do this step.
- Login into your ghost admin panel.
- Go to settings (general) and select theme "hondo"
- Click Save.
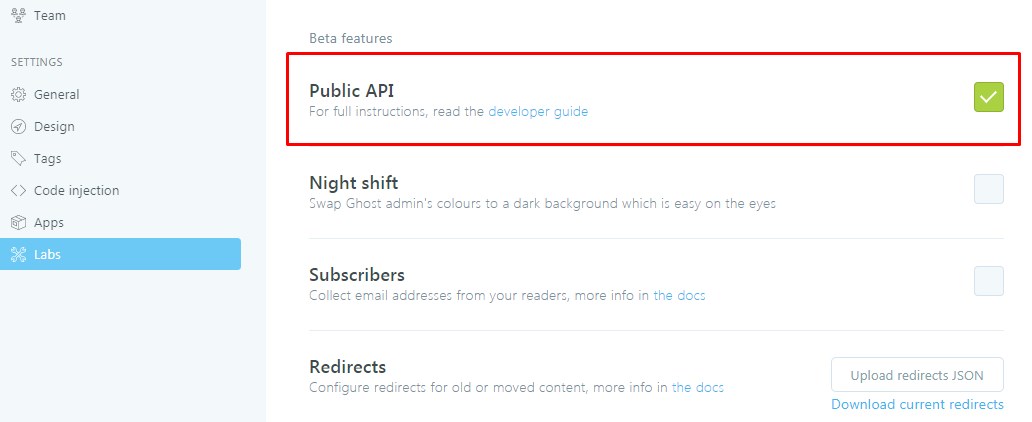
2.2. Activate Public API
- Go to Settings/Labs.
- Enable Beta Features.
- Check Public API.
- Go to Settings/General.
- Click Save.

2.3. Basic theme usage
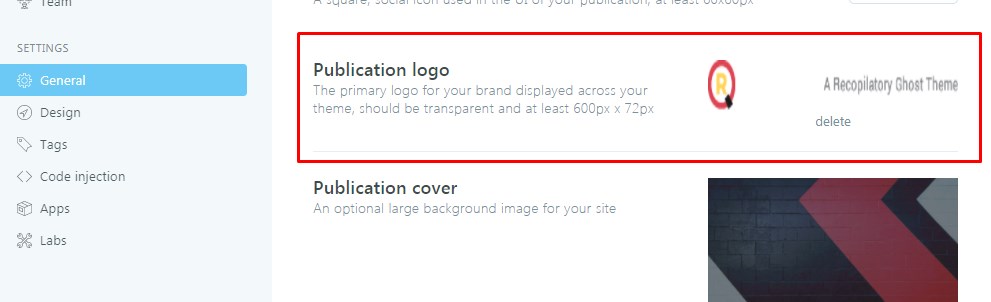
How to change the logo
Hondo supports text and image logo. By default text logo is used, if you want a image logo you can do the next steps:
- Go to Settings/General
- Go to Blog Logo and click upload image.
- Click Save.

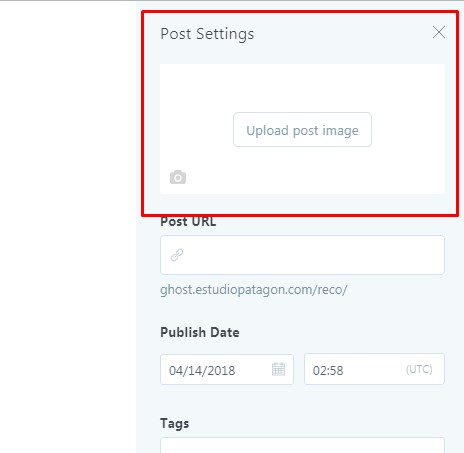
Setting a post featured image
We recommend to set a post image this will set the image just above the post title, like the next image:
To add the featured image for every post you must follow the next steps:
- Click the cog icon (on left side of update/save button).
- You will see a new sidebar has opened.
- Click on Add post image and upload your thumbnail like the screenshot.
- Click update/ save.

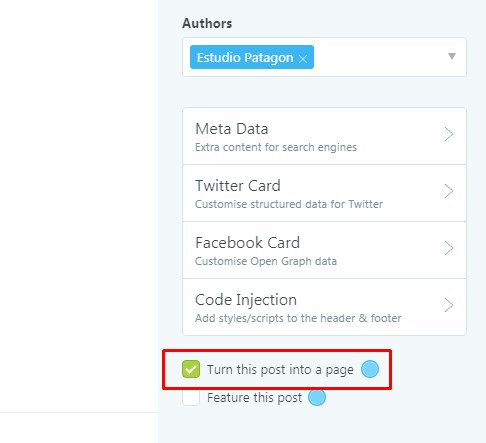
How to create an static page.
- Go to New Post.
- Set a title and content.
- Go to post settings (cog icon next to save button).
- Check Static Page and in the url field set about (like the next image).

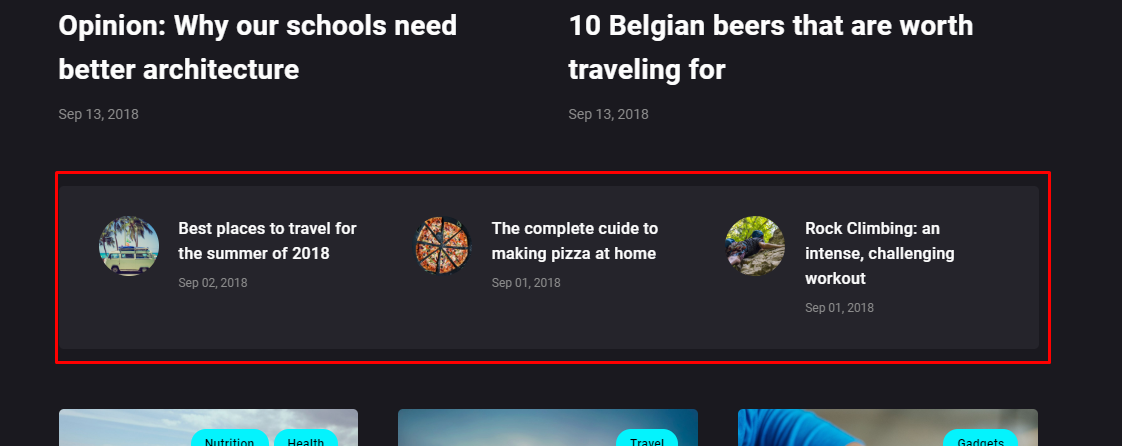
How to set featured posts section.
Hondo includes an small section that includes the latest featured posts:

If you want to activate this section, you must set at least 3 featured posts (only the last 3 posts will be displayed):
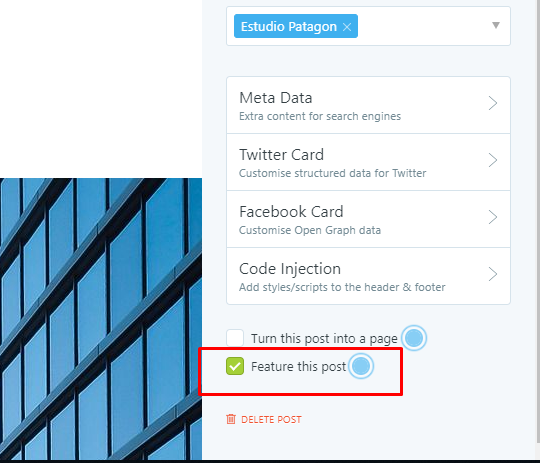
- Go to New Post.
- Set a title and content.
- Go to post settings (cog icon next to save button).
- Check Featured Post like the next image:

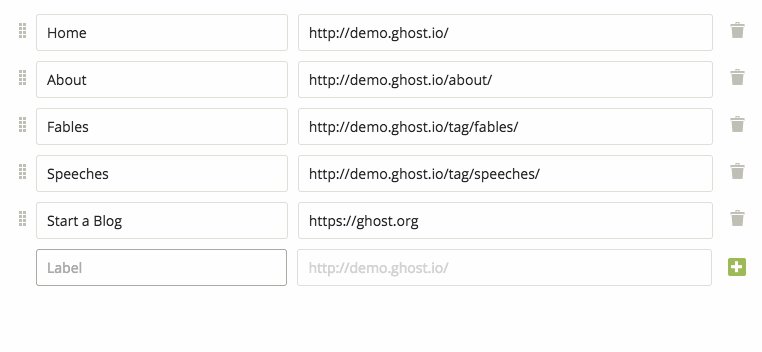
Creating the navigation menu.
Note: This feature is available on ghost 0.5.9 and higher.
- Login into your admin.
- Go to "Settings" -> "Navigation".
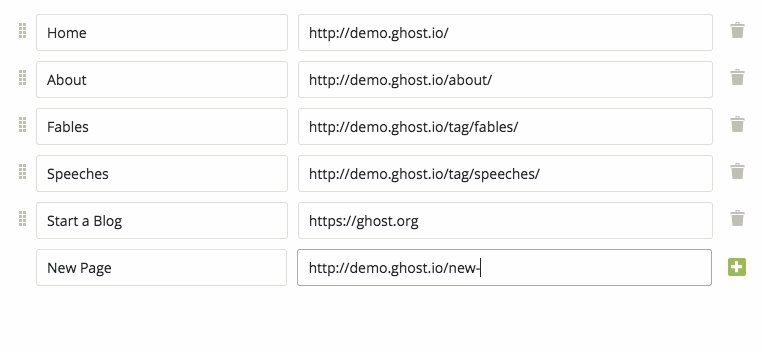
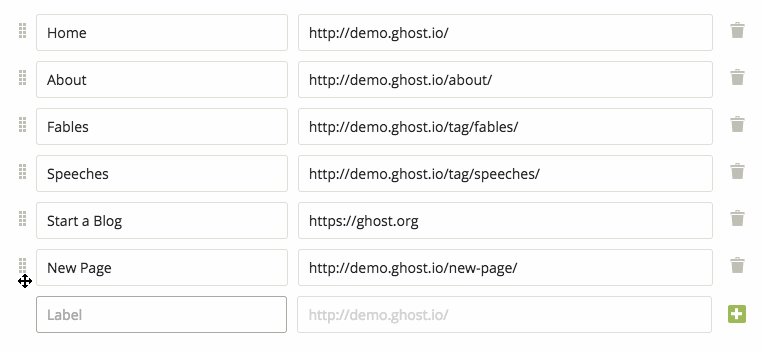
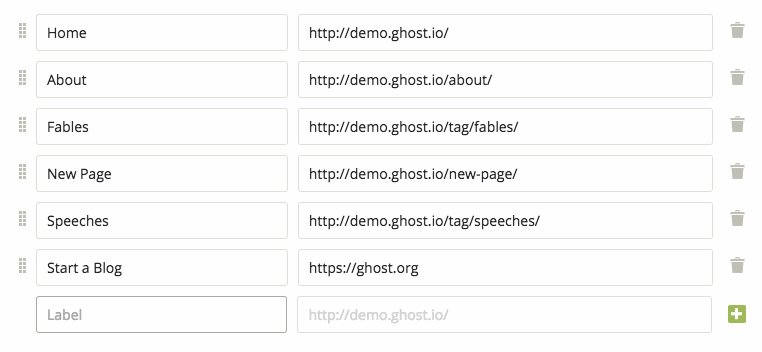
- You can create some links like: home, contact or gallery if you are actually using them.

How to create a gallery
hondo is compatible with the latest gallery feature from Koenig Editor.
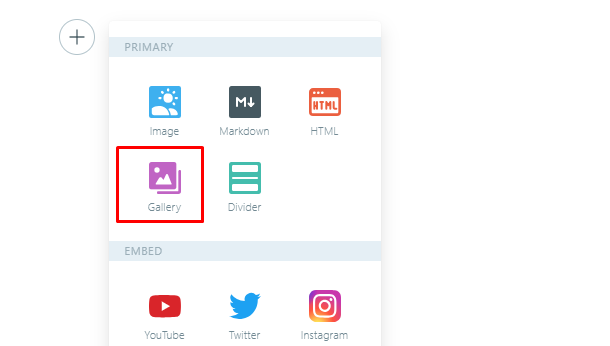
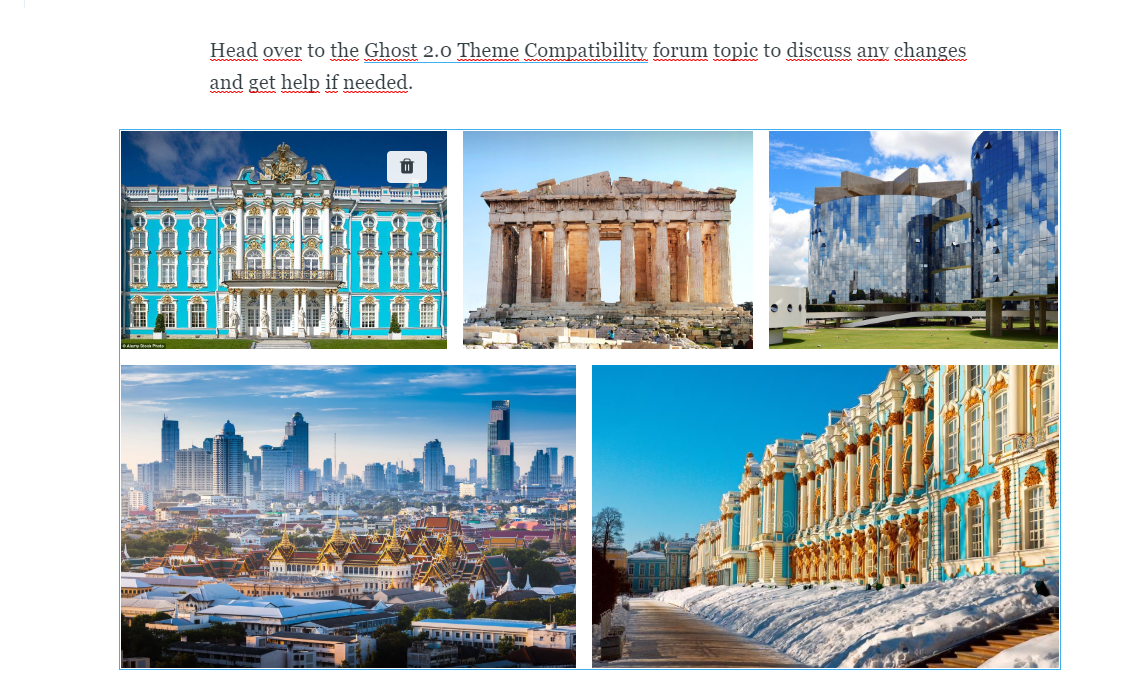
First you must click "plus" button and select gallery:

After you select some images you will see a custom grid like this:

Finally click save and you will see you custom gallery on the post content, it is important to know every image can be clicked and displayed on a custom lightbox, so you must upload good quality images.
2.4. Plugins configuration
Main Config File
Inside hondo/defaults.hbs file (line nº 36) you will find some important parameters that the theme will use, example:
var theme_config = {
disqus_shortname: 'ghostexample', // You can create your own Disqus Comments here: https://disqus.com/admin/create/
};
So, before you upload your theme is highly recommendable to edit these parameters with your own profiles.
How to get the Disqus Shortname
Disqus comments works like any JS api. You can create your Disqus code in the next url: http://disqus.com/admin/create/
If you don't have a Disqus account just create it (it's free) then open the url: http://disqus.com/admin/create/
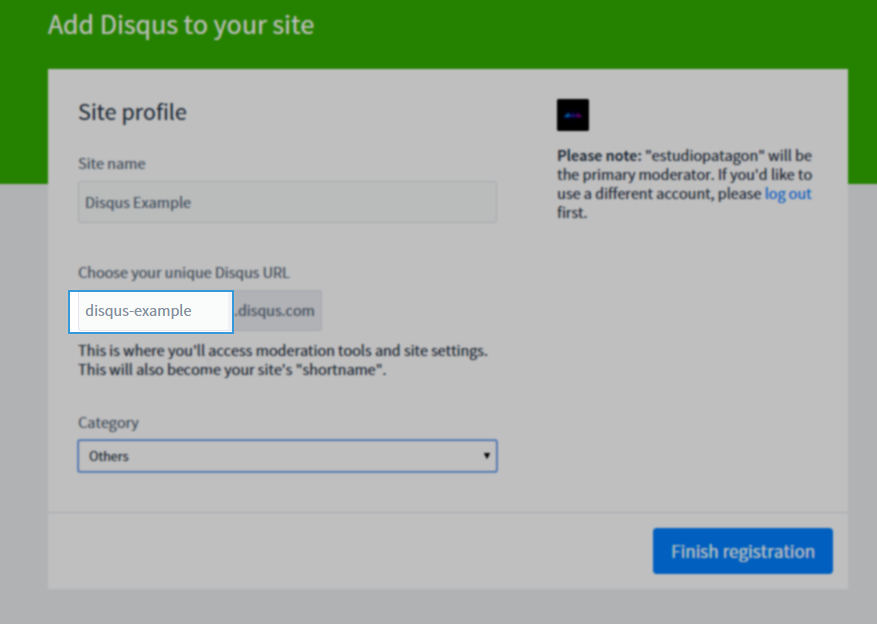
Now you can see something like this:

Your unique "Disqus URL" is your shortname copy that name and click finish registration.
In this case will be disqus-example. Now we have our disqus shortname and we must change our template to view these changes..
- Go to the directory where is your template.
- Go to /content/themes/hondo and open the next file: default.hbs and search for disqus_shortname = 'ghostexample;
- Change with your shortname, in this case 'disqus-example';
- Save the file and upload to your ghost installation.
- Optional, you can verify if all is correct clicking Verify on disqus steps (where we get our shortname).
2.5. Reserved tags for the theme
hondo uses some important tags to extend ghost functionalities, these tags are:
- nosidebar: hide the main sidebar on posts.
These tags must be always in lower case and it is highly recommended to never use them as primary tag.
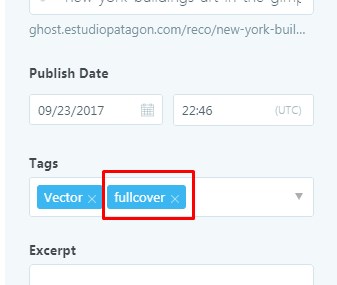
Example of correct usage:

In this case we used fullcover tag "in lowercase" in the 2nd position.
3. Advanced Setup (code knowledge needed)
3.1. Add widgets to the template
Edit advertising section
hondo includes 1 strategic place to add advertising:
- hondo/partials/sidebar.hbs
It is important to replace the link "<a>" tag with your respective advertising or remove the div container if you are not going to use them.
How to add widgets to the sidebar
- Go to hondo/partials/sidebar.hbs
- Edit any current widget or add a new copying the next lines of code:
<!-- start: .widget -->
<section class="widget ep-text">
<h4 class="widget-title title">Text Widget</h4>
<div class="textwidget">
<p>Text widget content...</p>
</div>
<div class="clear"></div>
</section>
<!-- end: .widget -->
So if you want to add an iframe or any embed you must replace the paragraphs (<p>) with your iframe code.
3.2. How translate the theme
Hondo supports multiples languages but you need to add your own lang file for this purpose:
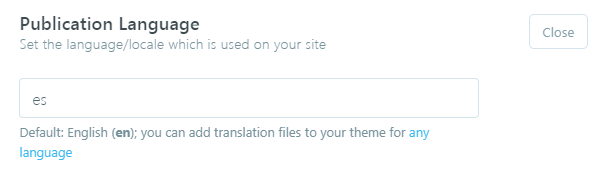
- Go to Settings/General -> Publication Language
- Click "expand" and change to your correct lang code, for example: French is "fr", Spanish is "es".
- Click Save.

After that, you need to add an extra files inside hondo/locales/fr.json
We recommend to copy en.json file and start translating every text inside this file.
3.3. Syntax Highlighter
hondo supports code highlighting via Prism Plugin: you can check the plugin documentation here.
If you want to highlight your code, you must always use <pre class="language-X"><code></code></pre> tags, where X can be: html, css, js, php, etc.
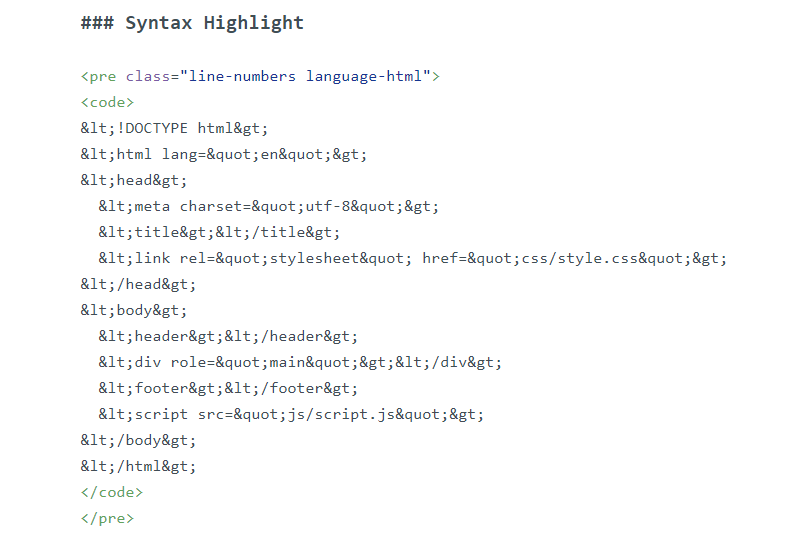
Highlight HTML example:

Line numbers class is optional, so if you want to show short code examples, you can use <pre class="language-html"></pre>
Important: you must escape your code (only for HTML) before paste into your Ghost markup, for example https://www.freeformatter.com/html-escape.html
3.4. Enable search engine (API Key)
On Ghost v2.12 and later moved the old Beta API to the new Content API, this require some steps if you want to get it work the search engine.
- Login into your Ghost admin.
- Go to integrations.
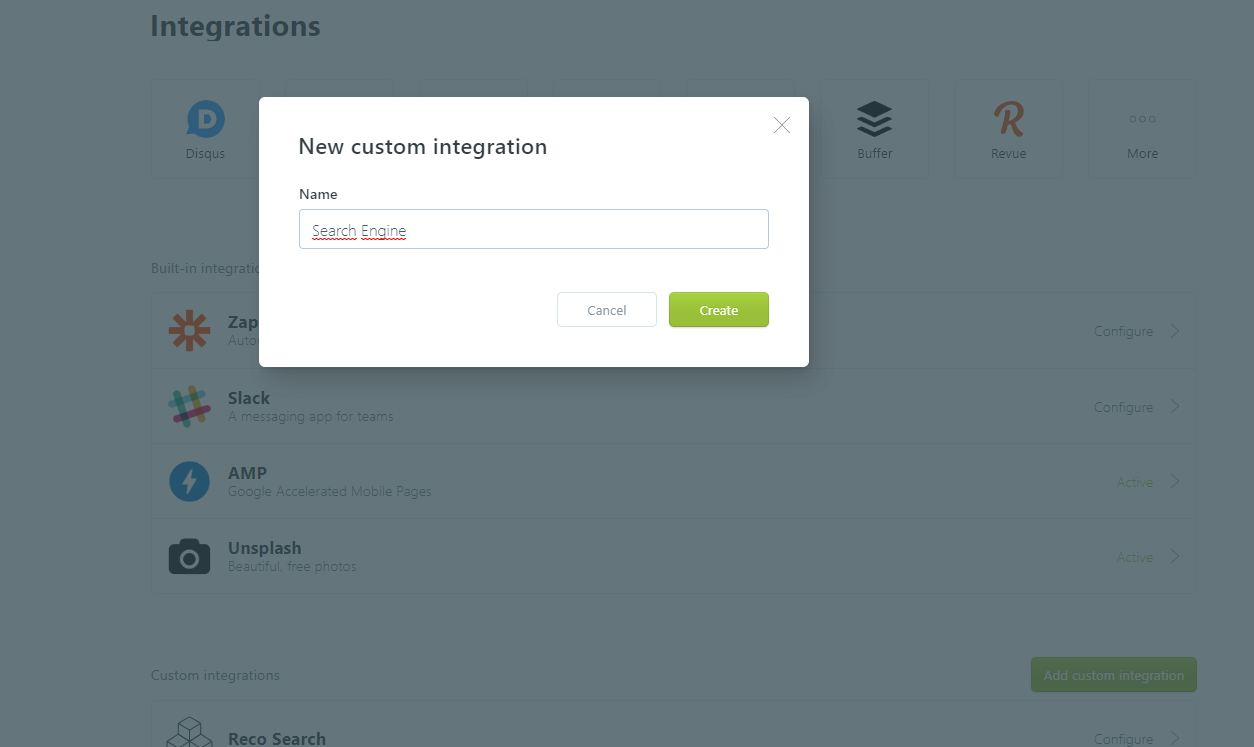
- Click on "add custom integration" button.
- Add a name like "Search Engine".

- Click create.
- Copy the Content API Key.
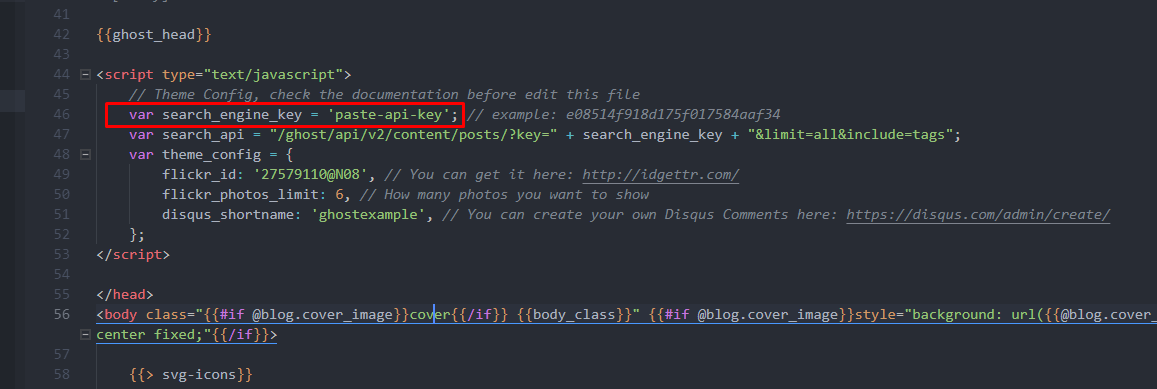
- Open hondo/default.hbs file and edit line nº 39 search_engine_key = "";

Finally save your file, ZIP hondo folder and upload into your Ghost admin.
4. CSS Styles
This project uses the following .css files for development:
- assets/scss/plugins/jam-icons.css - Jam Font Icons.
- assets/scss/plugins/jquery.magnific-popup.scss - MagnificPopup jQuery Lightbox.
- assets/scss/plugins/tooltipster.scss - Main tooltipter assets.
- assets/scss/plugins/prism.scss - Syntax Highlighter styles.
- assets/scss/*.scss - Main project styles, this folder includes: reset, grids, template style and responsive media queries.
In production mode we use the next minified CSS files:
- assets/css/plugins.min.css - all external plugins in one large file used in the template.
- assets/css/style.min.css- Main project styles minified and optimized.
5. How to change template main color
Hondo is working on SCSS, the major improvement about this, is the possibility to change main and secondary color easily.
IMPORTANT: If you are using Light Theme, you must follow steps from section 5.1 and follow them until you reach step nº 6, after that, jump to section 5.2 (prepos 6 installation is required before jump to section 5.2).
5.1. How to change base color
If you want to change the main color you must follow the next steps:
1.- Unzip hondo.zip (this is the template only file) and remember where is the folder location.
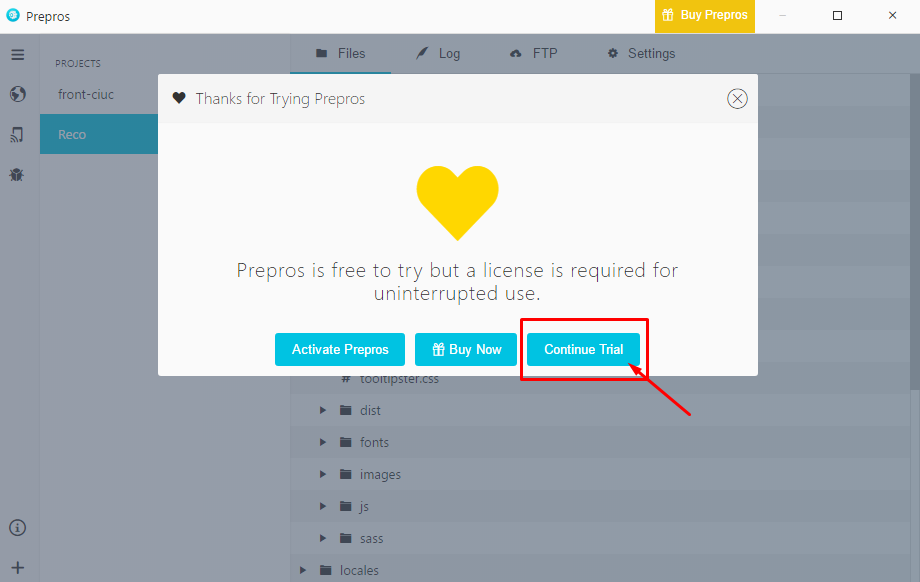
2.- Install a SASS compiler, we recommend you to use Prepos 6, you can download it here.
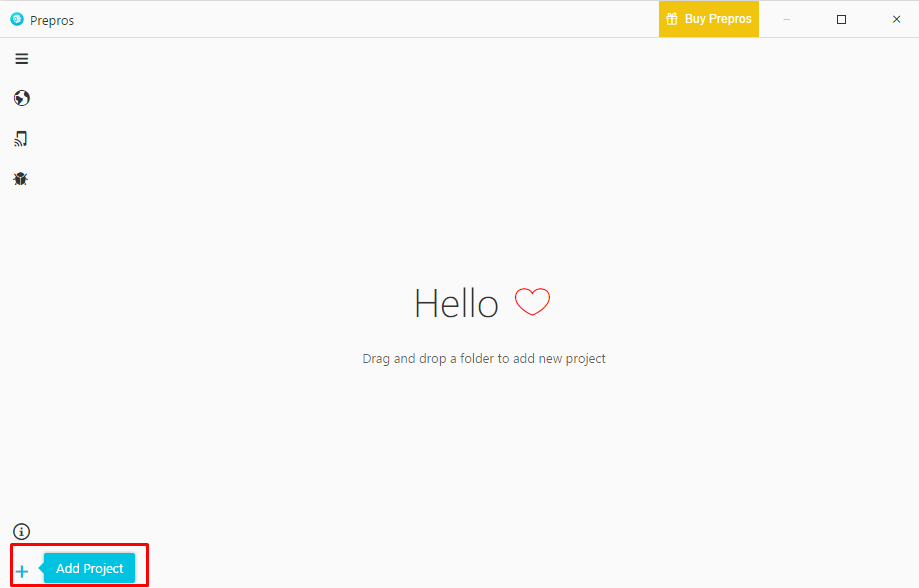
3.- After installed you must see a window like this (just click continue trial):

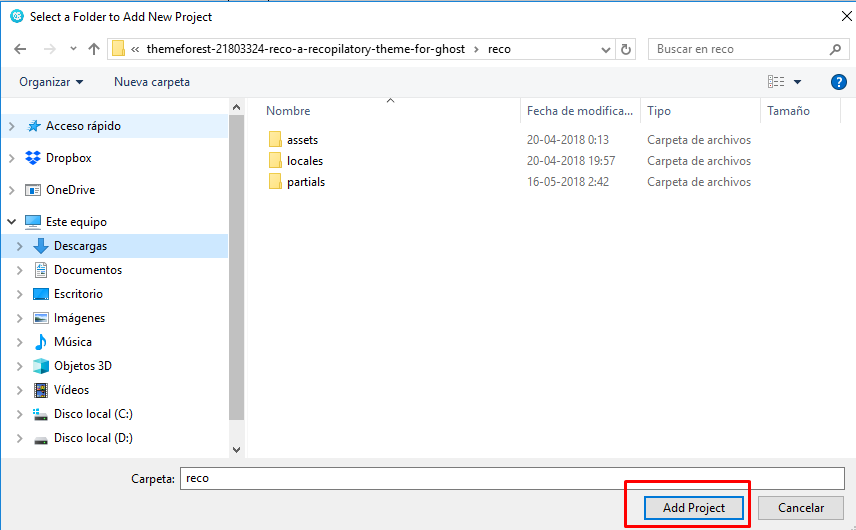
4.-Click on "Add Project" on the left bottom side.

5.- Search for hondo folder (where you already unziped the project).

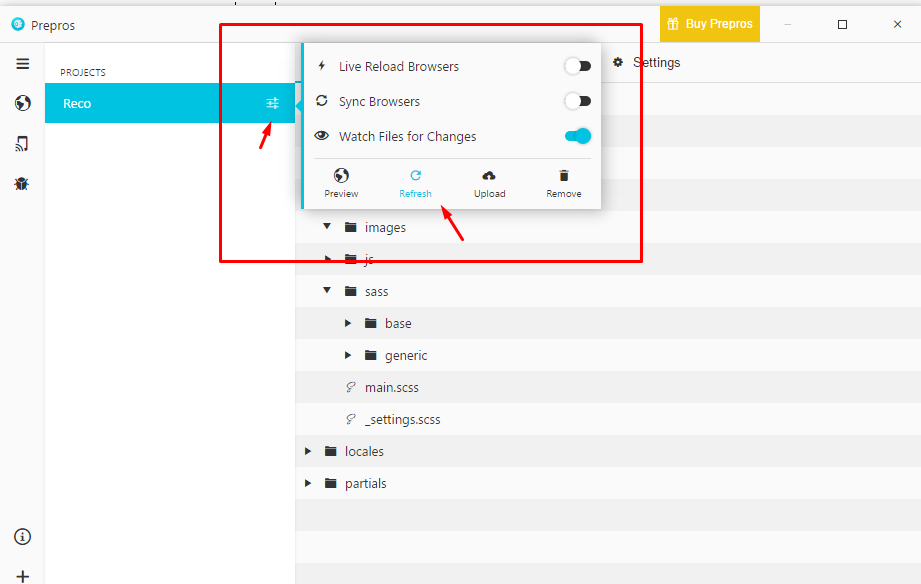
6.- Click on config icon -> refresh, this will load Prepos 6 Config file inside theme, so everytime you save a SCSS or JS file, it will be minified and saved into hondo/assets/dist folder.

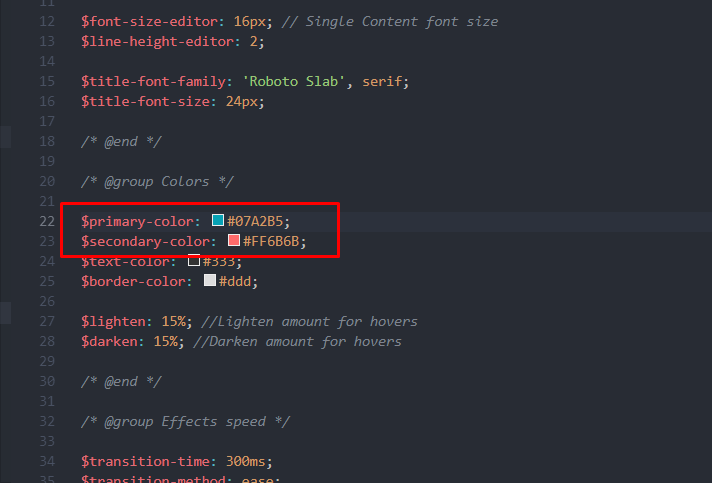
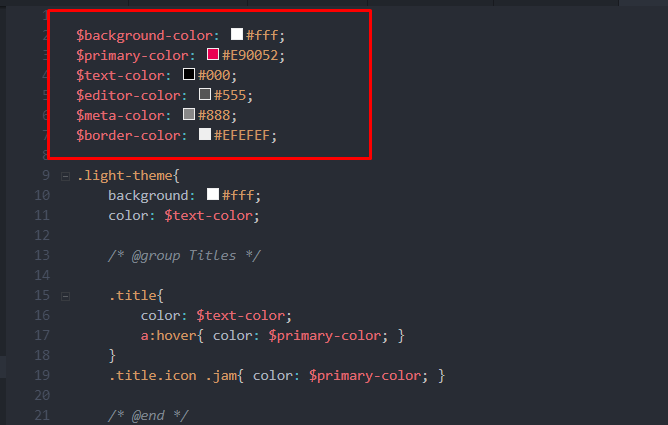
7.- Open hondo/assets/scss/_settings.scss file and change the color that you want, example:

8.- After you save settings file, you will see a notification if there isn't any error:

9.- It is recommended to copy all content generated from hondo/assets/dist/style.min.css into hondo/partials/css/critical-css.hbs to avoid any delay when styles are rendering.
10.- Zip hondo Folder and reupload into your Ghost Installation.
5.2 How to change to light theme and change the base colors:
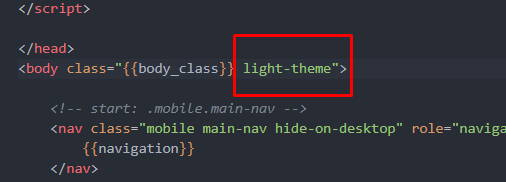
The first step to change from dark to the light theme, is edit the body class of the template:
- Open hondo/default.hbs file and search for the word "dark-theme"
- Just change this word to "light-theme" and save your file.
- Zip you theme and upload into your Ghost admin.
Your <body> tag should look like this:

If you want to edit the base colors of the Light version, just open hondo/assets/scss/base/_light-theme.scss and change the top variables:

Don't forget to change this colors with Prepos 6 already installed or any change inside these files will not be compiled into dist/styles.min.css (You must read section 5.1 of the documentation).
6. Javascript Files
Plugins and libraries
Development mode
- jQuery - jQuery http://jquery.com
- assets/js/jquery.sticky.js - Sticky menu http://labs.anthonygarand.com/sticky
- assets/js/jquery.magnific-popup.min.js - jQuery Lightbox http://dimsemenov.com/plugins/magnific-popup/
- assets/js/jflickrfeed.min.js - Flickr Feed http://www.newmediacampaigns.com/page/jquery-flickr-plugin
- assets/js/jquery.ghostHunter.min.js - Ghost Search Utility https://github.com/jamalneufeld/ghostHunter
- assets/js/pace.min.js. - Minimalistic Loader http://github.hubspot.com/pace/docs/welcome/
- assets/js/jquery.tooltipster.min.js - Tooltip Utility http://iamceege.github.io/tooltipster/
- assets/js/functions.js - Main javascript functions for the project
- assets/js/scripts.js - This file will include all JS files and it will be compiled with Prepos 6.
Production
- assets/dist/scripts.min.js - all external plugins and functions in one large file used in the template.
IMPORTANT: if you are a developer and you need to ADD JS changes, we recomment you to edit functions.js and use Prepos 6 to autocompile your code changes.
7. Optimization
This section will explain the basics concepts of optimization to get the highest score on Google Page Speed test.
7.1 Image Optimization
There is a lot of recommeded tools for this purpose, if you don't want to loss image quality, just skip this section.
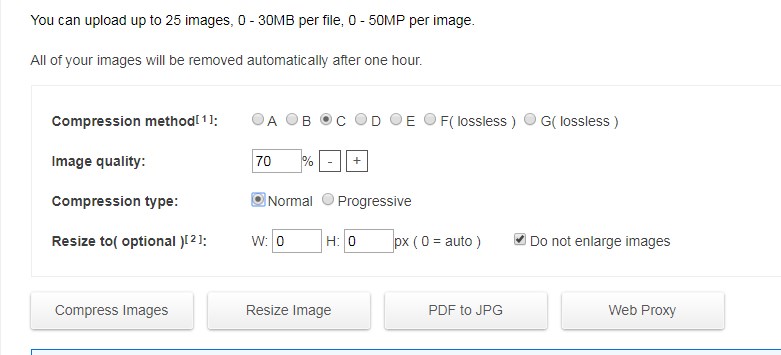
Highest compression tool: Toolur
Website: http://compressimage.toolur.com/
We tested several compression tools and toolur online, is one of the best if you want to get 0 errors on Google Insight.
Recommended options:
- Compression method: C
- Image Quality: 70%
- Don't resize and don't enlarge images.

TinyPNG: good quality and weight balance
TinyPNG is one of the most used compressor in the web, has a very basic interface and you will lost almost 10 - 15% quality. Its is highly recommended if you want to optimize your images without loosing quality.
Website: https://tinypng.com/
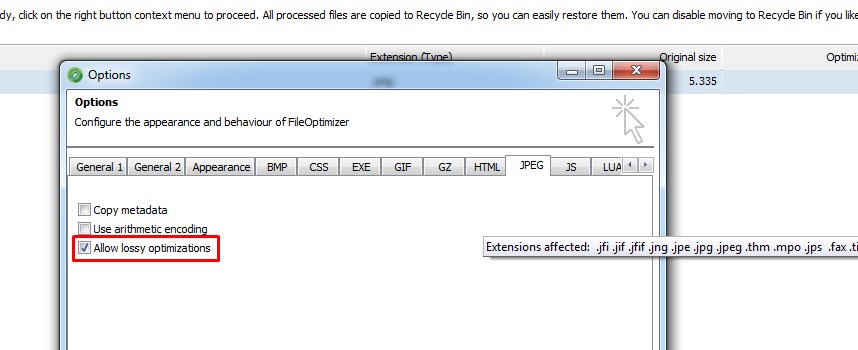
FileOptimizer: desktop APP
This application has the a good balance pretty closer like TinyPNG but as a desktop app.
Website: https://sourceforge.net/projects/nikkhokkho/files/FileOptimizer/
The only one important thing, is to enable "allow lossy optimizations":

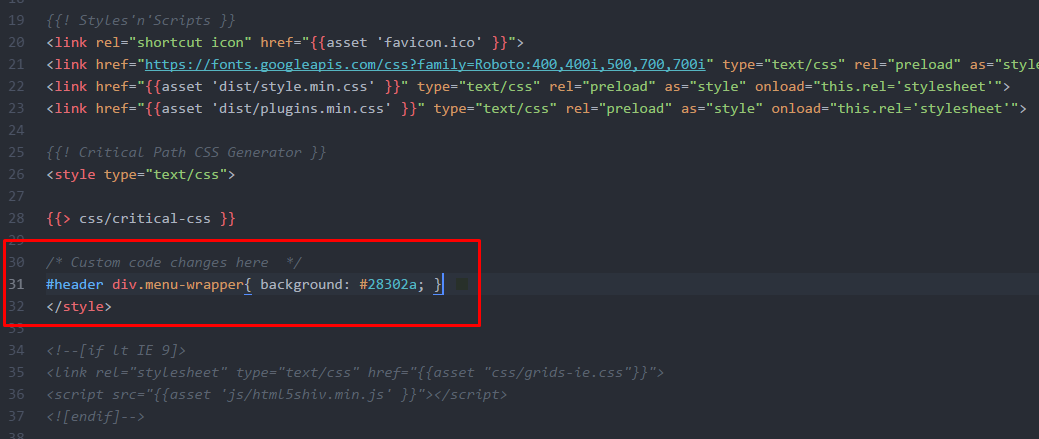
7.2. Code editing CSS/JS
If you need to edit some CSS we recommend to add your changes at line nº 31 for example, in the next screenshot we changed the header background to a dark green::
If you want to minify your code, we recommend you to use CSS Minify: https://cssminifier.com/
JS Minify: https://javascript-minifier.com/
The steps are pretty similar to CSS, you just need to copy your code into assets/dist/scripts.min.js at line nº 100 and it is highly recommended to minify your code.
If you are familiarized with Javascript (developer) and you need to add extra jQuery functions, we recommend you to download Prepos 6 and load the prepos-6.config file into Prepos APP, this will help you to compile js/functions.js and minify all your code automatically.
8. Fonts used
9. Credits.
Fonts Icons
By Jam Icons
Images
Unsplash: http://unsplash.com/ and pixabay
10. Support
If you have any questions, please use our profile contact form on Envato http://themeforest.net/user/estudiopatagon
In case you find any bug, issue or just having some problems with the theme, use our ticket system: https://estudiopatagon.ticksy.com/