1. Introduction
Thank you! for buying one of our templates, if you find any kind of issue or bug don't hesitate on contact us.
We will resolve your problem as soon as possible.
But please check carefully the documentation, all general questions of theme usage are highly detailed on this file.
Template information:
- Name: Wavy
- Author: EstudioPatagon
- Platform: Ghost
- Latest Update: 22 October 2023
Features
- Ghost 5.x Compatible
- Highly optimized for speed.
- Unlimited Post and Background colors (fully customizable from Admin).
- Modern & Unique Design.
- Native Search.
- Native Comments and Disqus compatibility.
- Secondary Navigation support.
- About Me Widget.
- Memberships with Pricing Tables see here..
- Full Koenig Editor Support, check demo here..
- Pre packaged with SASS (SCSS), Prepos 7 config file included.
- Syntax Highlight see here.
- Custom Subscribe Page see here..
- Custom Sign In Page see here..
- Constantly updated.
- Translation ready (English and Spanish Included).
- Minified and Optimized code.
- HTML5 & CSS3 ready.
- 4 Single post dispositions:
- Custom Tag page, see here.
- Custom Author page, see here.
- Popular Authors (Custom Page), see here.
- Custom 404 Page see here.
- Blog Cover support.
- All Koening blocks supported: Callouts, Toggles, Gallery, Audio, File, etc.
- Lazy Disqus Support.
- Fully responsive.
- Video Support (Vimeo, Youtube, etc).
- Retina Display Ready.
- Font Awesome icons.
- Works on Android, Ipad and Iphone.
- Documentation included.
- Clean Design.
- Well Coded.
- Navigation Menu (secondary included in the Footer).
Requirements
Wavy is a Ghost theme so the basic requirements are the same of Ghost
2. Theme Setup
2.1. Install the template
This guide assumes that you already have a Ghost installation ready.
Uploading the theme
- Log in into your Ghost admin panel.
- Go to settings (design section) and upload "wavy.zip"
- Click Activate.
Uploading the theme on custom hosting (FTP)
The instructions are pretty simple:
- Login on your FTP account.
- Unzip the wavy.zip file and copy Wavy folder to your /ghost_installation/content/themes
- Restart your installation if neccesary. You can ask help to your hosting provider if you don't know how to do this step.
- Login into your ghost admin panel.
- Go to settings (general) and select theme "Wavy"
- Click Save.
2.2. Activate Membership Feature
For Ghost 4.0 and higher Members feature is enabled by default.
IMPORTANT: We highly recommend you to read the Full Guide about Membership and Subscribers: https://ghost.org/help/setup-members/
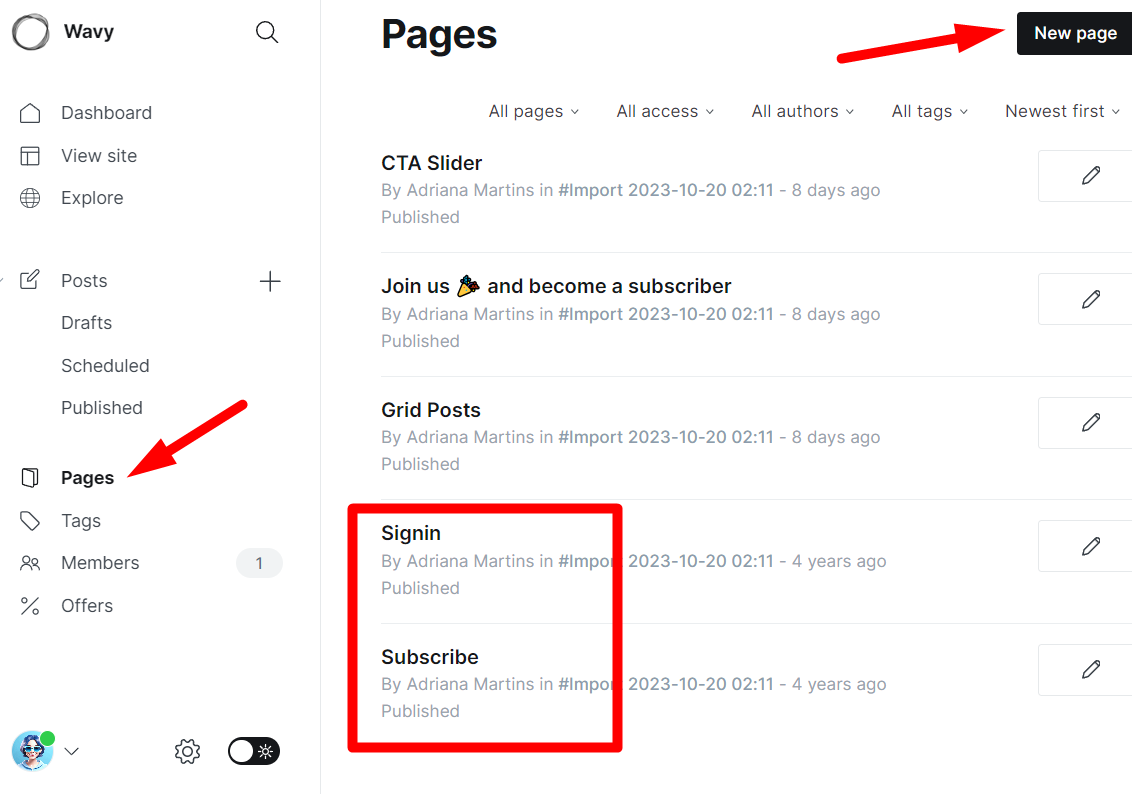
2.2.1 Create Required Pages for Members (Sign In and Subscribe)
On Ghost v3.0 and higher there is a new feature where visitors can subscribe to your Blog, this feature requires to create 2 pages:

Note: the most important is to create these pages with the next unique slugs: "membership", "subscribe" and "signin", the title doesn't matter:

Example of usage:
1.- A subscribe page (required): where all your visitors can register their emails. Ref: https://ghost.estudiopatagon.com/wavy/subscribe/
2.- A Sign In page (required): where all your visitors can send login link to their emails. Ref: https://ghost.estudiopatagon.com/wavy/signin/
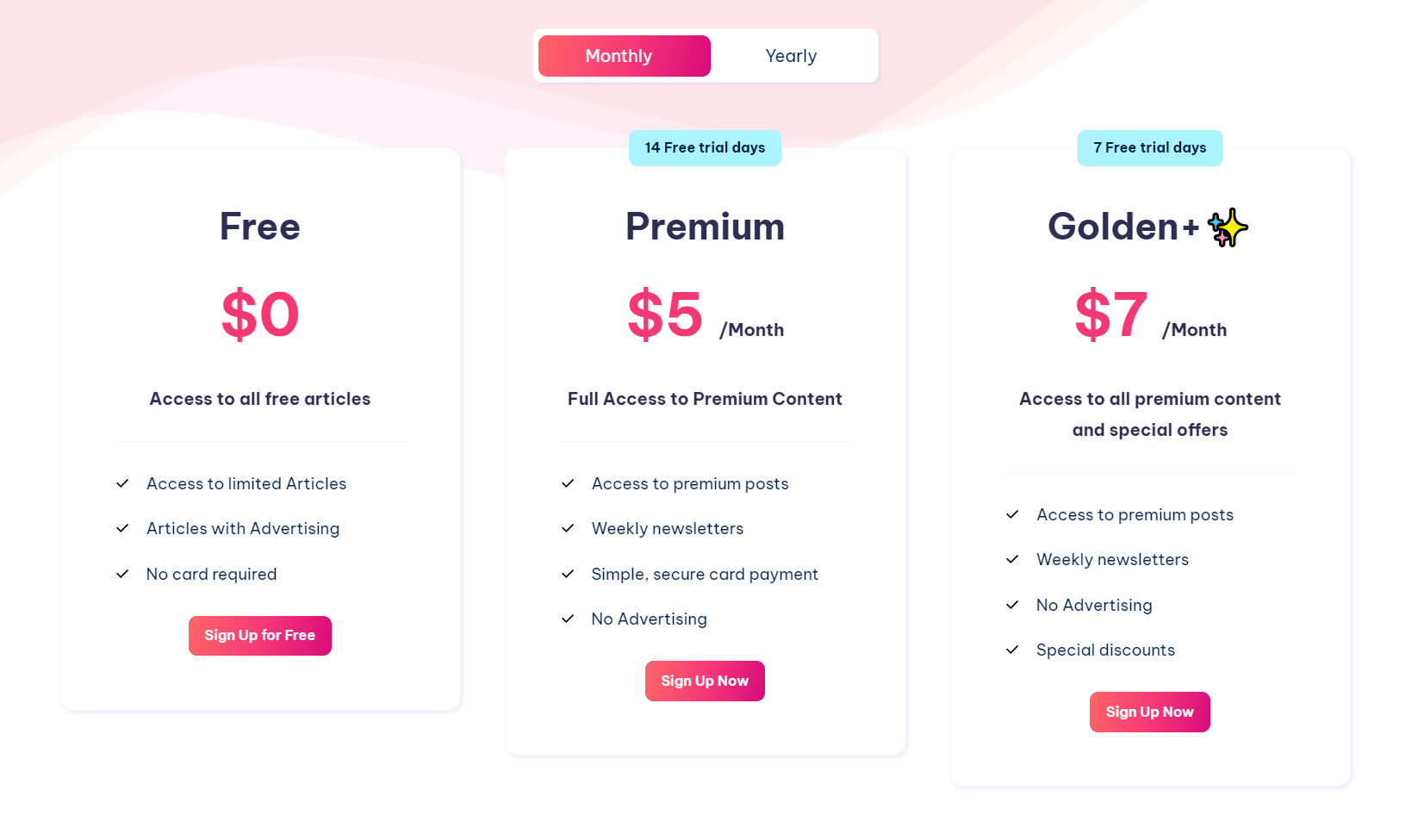
3.- A Membership page (optional): if you are not going to publish paid articles, is totally optional. This page will display your Price Tables with free, monthly and yearly plans. Ref: https://ghost.estudiopatagon.com/wavy/membership/
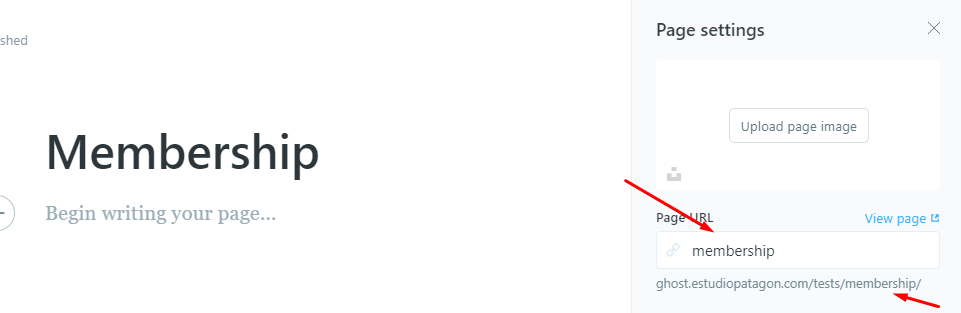
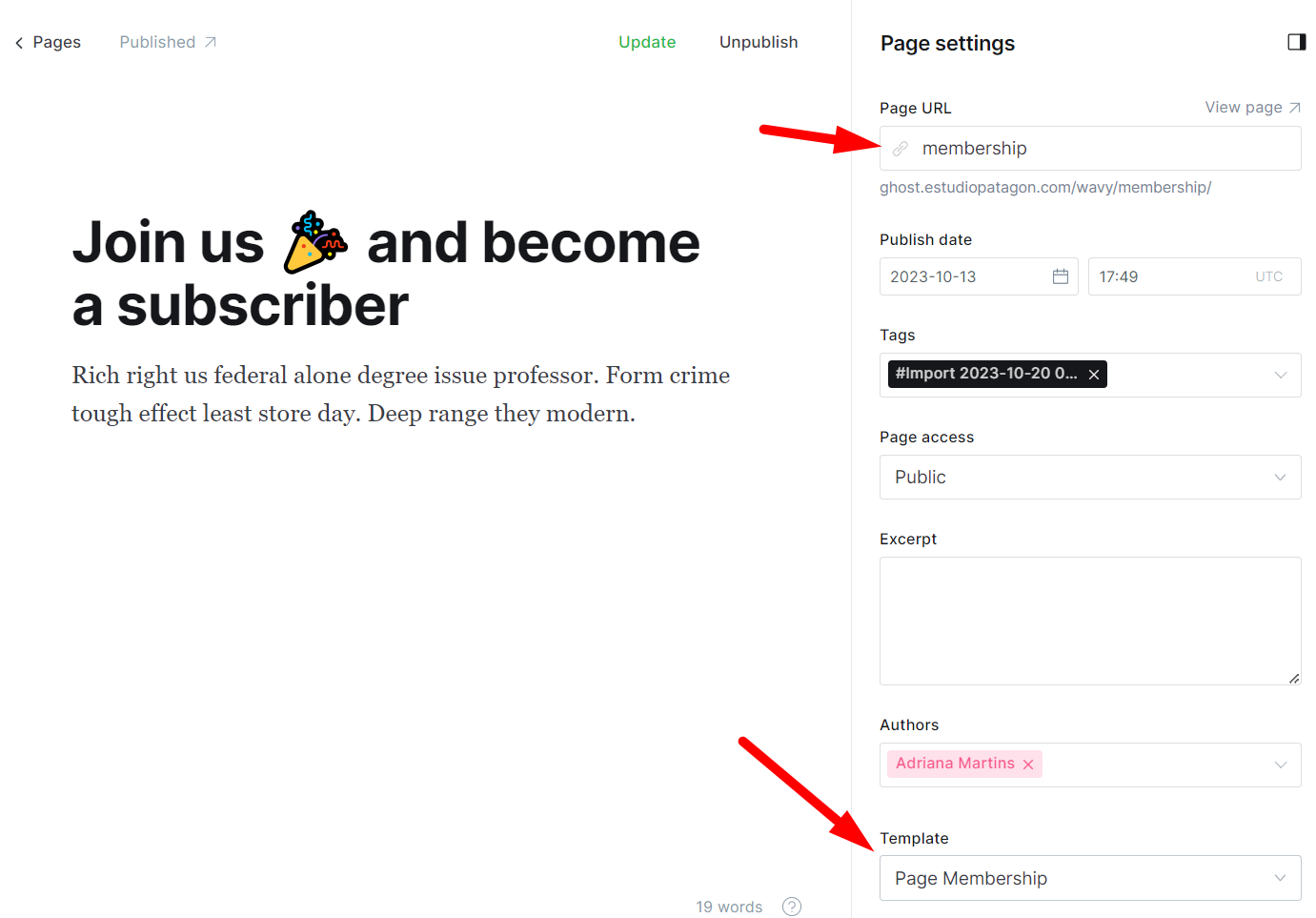
The Membership page must match "membership" slug and select "Page Membership" template, example:

2.2.2 How to create "Tiers" for members (Ghost 5.X)

For Ghost 5.x Price Tables are created automatically if you connect Stripe pay system, you can check the full guide here: https://ghost.org/help/setup-members/
Important note: Don't forget to create the required 3 pages detailed in step "2.2.1" from this documentation.
2.3. Basic theme usage
How to change the logo
Wavy supports text and image logo. By default text logo is used, if you want a image logo you can do the next steps:
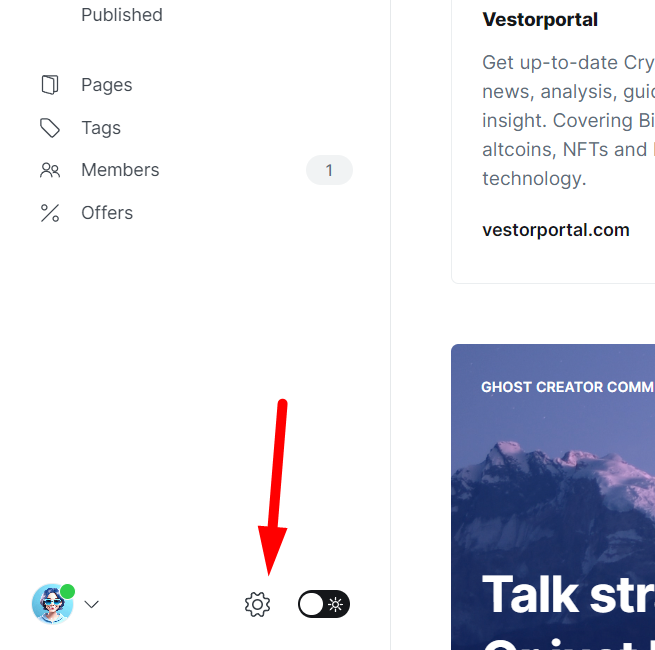
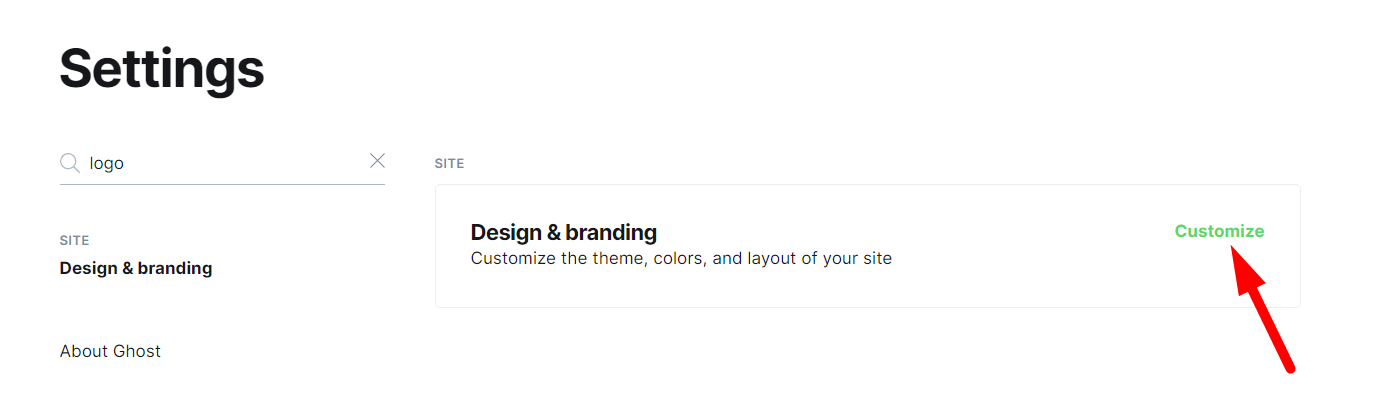
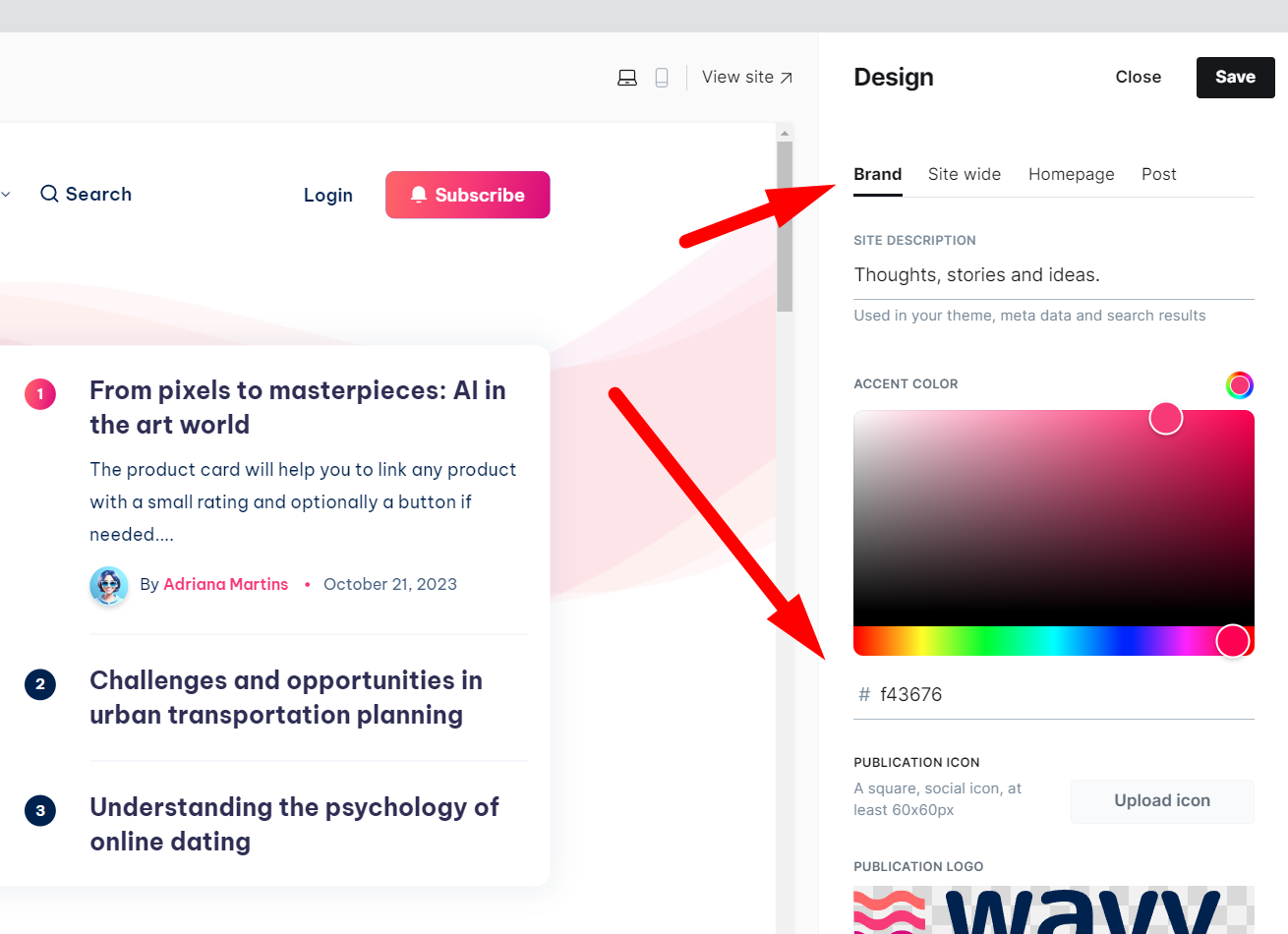
- Go to Settings and search for "logo"


- Click " Brand"
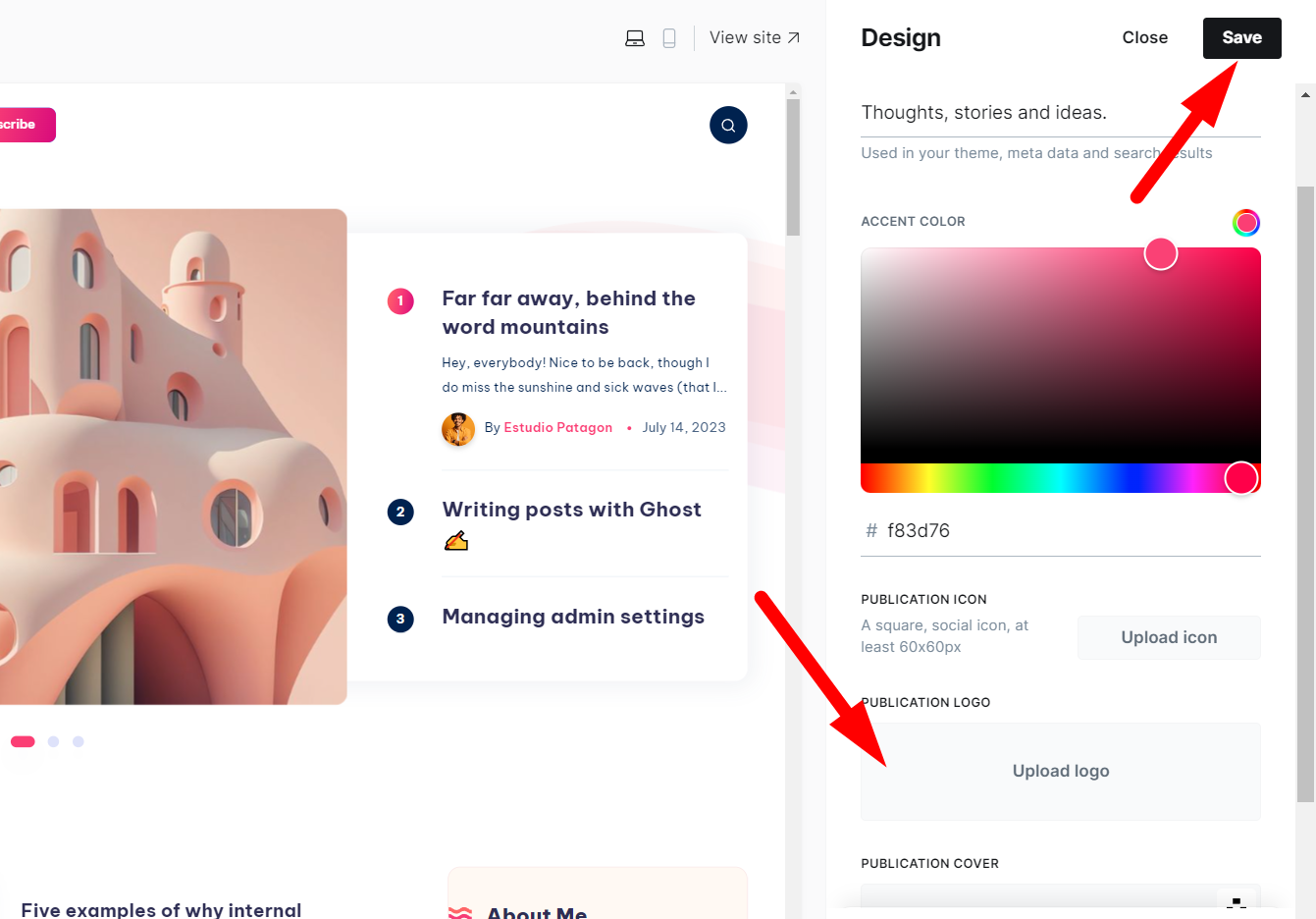
- Go to Publicacion Logo and click upload image.
- Click Save.

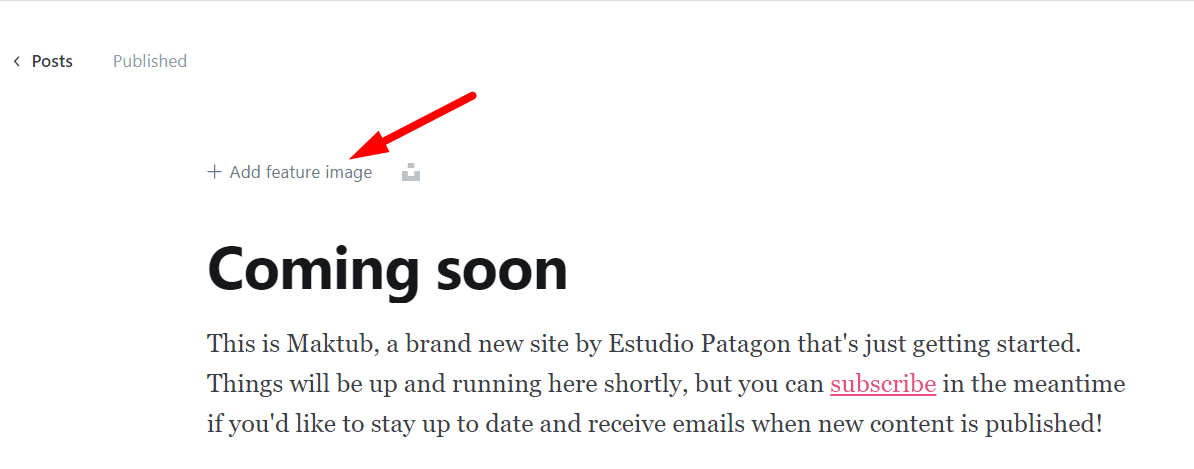
Setting a post featured image
To add the featured image for every post you must follow the next steps:
- Click new post button.
- Hover the content area and you will see an "add feature image" button like the next screenshot.
- Click update/ save.

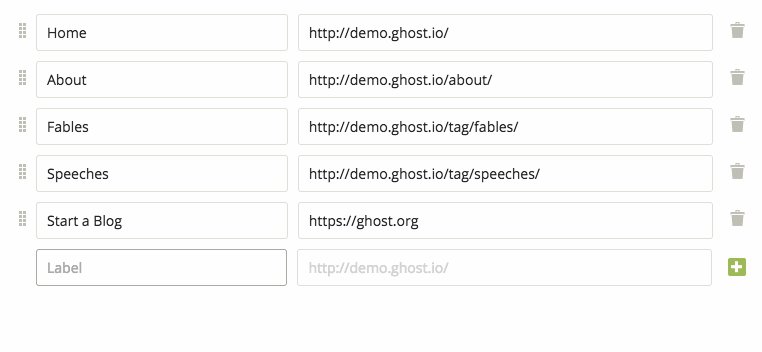
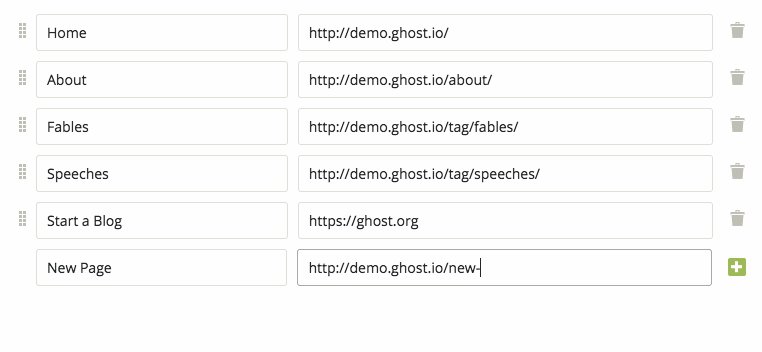
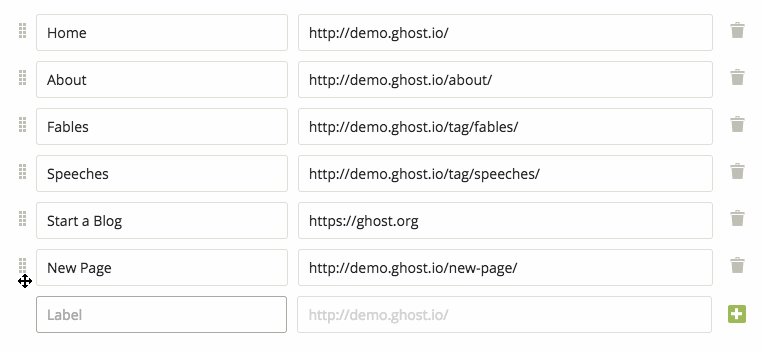
Creating the navigation menu.
Note: This feature is available on ghost 0.5.9 and higher.
- Login into your admin.
- Go to "Settings" (cog icon) on the left side and search for "Navigation".
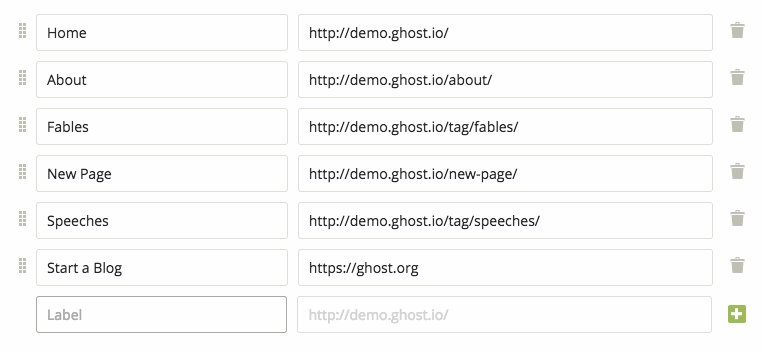
- You can create some links like: home, contact or gallery if you are actually using them.

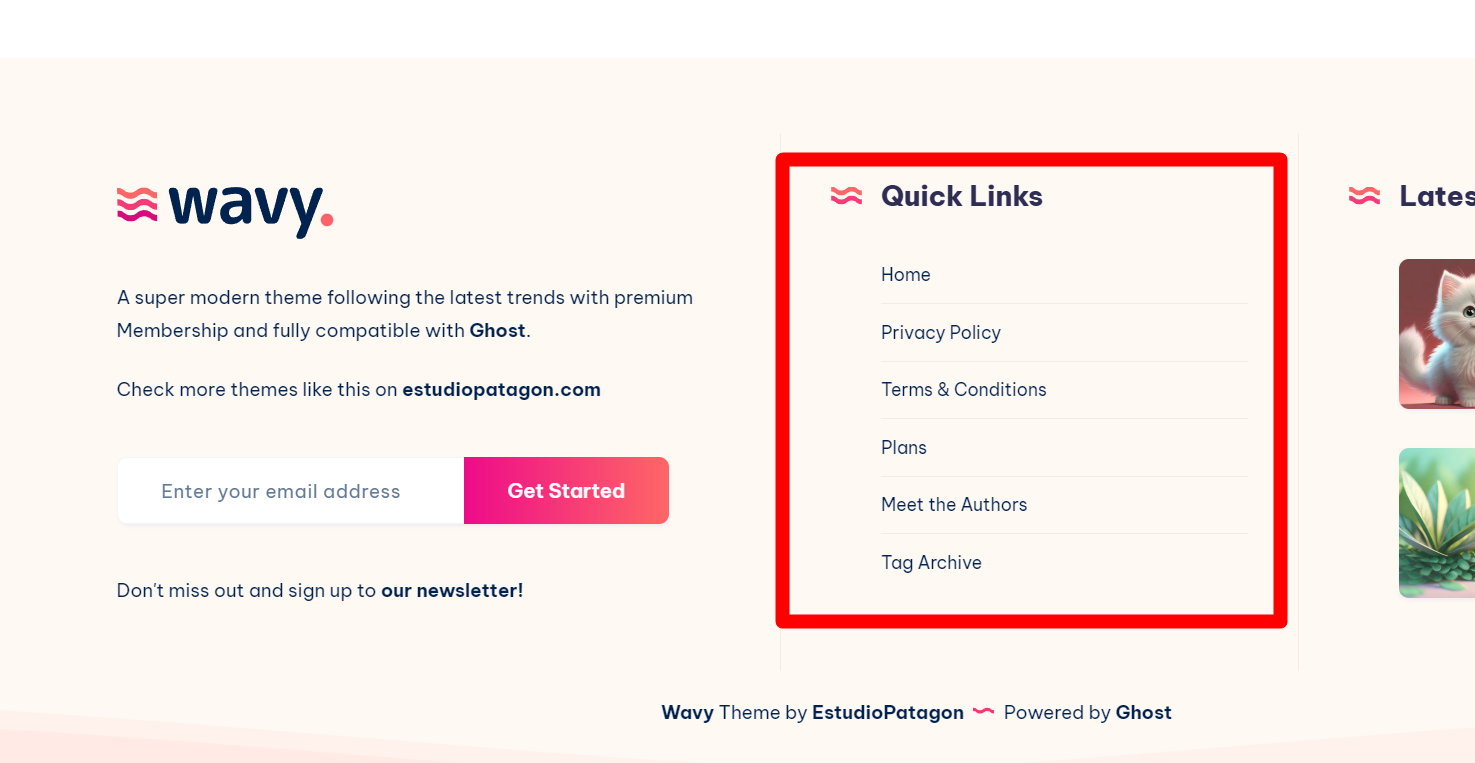
For the Secondary Navigation, this section will appear on Footer (as Quick Links):

This section is specifically designed to show any relevant link like "Terms" or "Policy" but of course, you can link to any content/website you want.
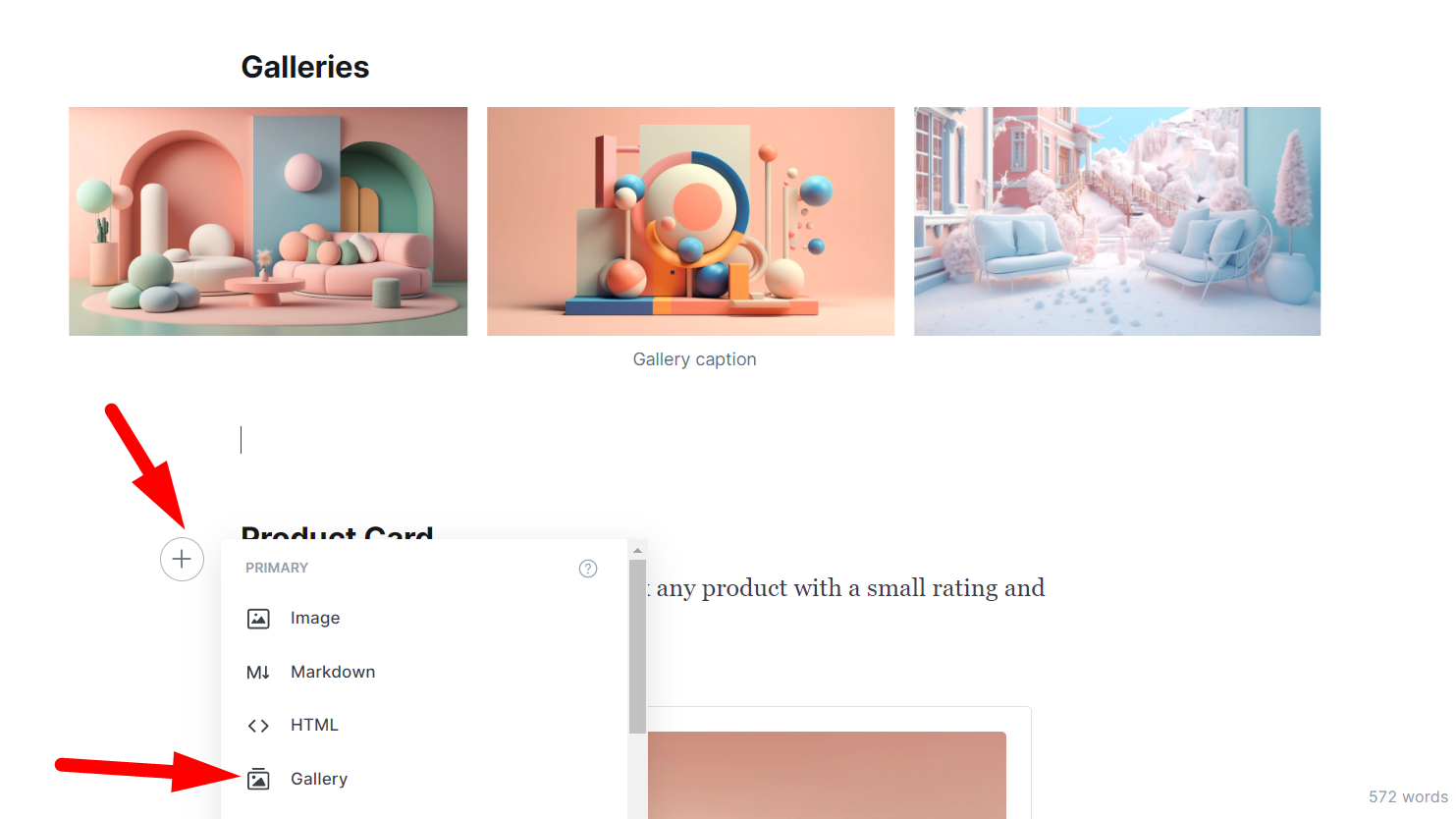
How to create a gallery or any Koenig block.
Wavy is compatible with the latest gallery feature from Koenig Editor.
First you must click "plus" button and select gallery:

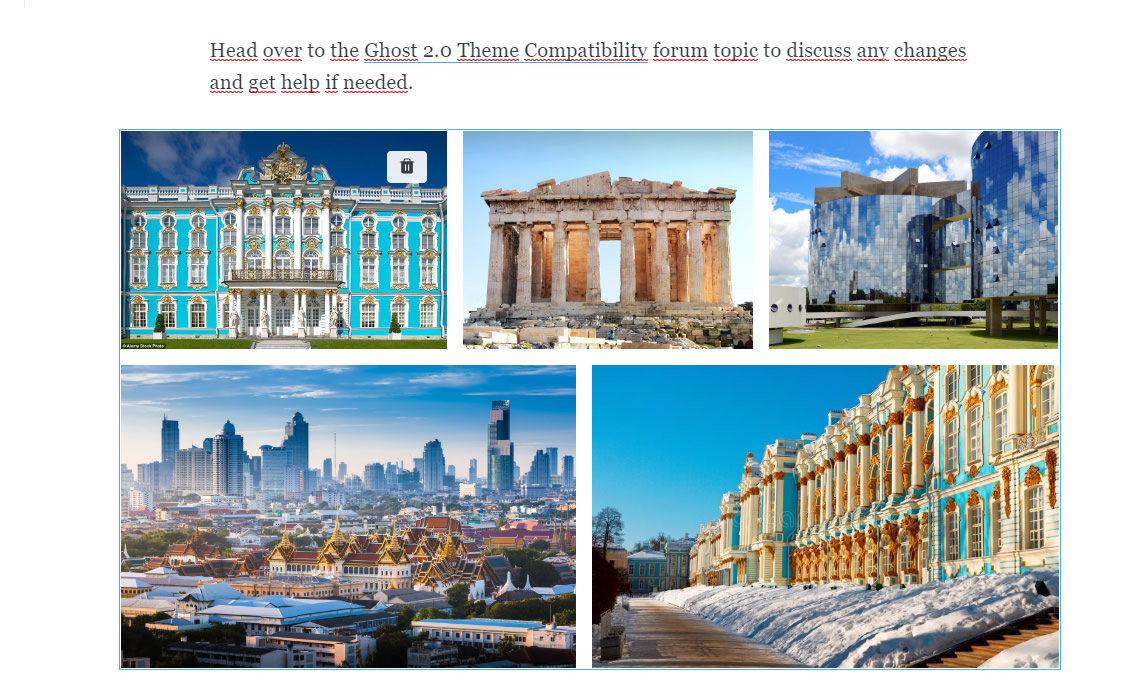
After you select some images you will see a custom grid like this:

Finally click save and you will see you custom gallery on the post content, it is important to know every image can be clicked and displayed on a custom lightbox, so you must upload good quality images.
2.4. Plugins configuration
2.4.1 Main Theme Configurations
On Ghost 4.x and higher there is a new theme options panel, here it will located the most important options of the theme.
To access to these options you must:
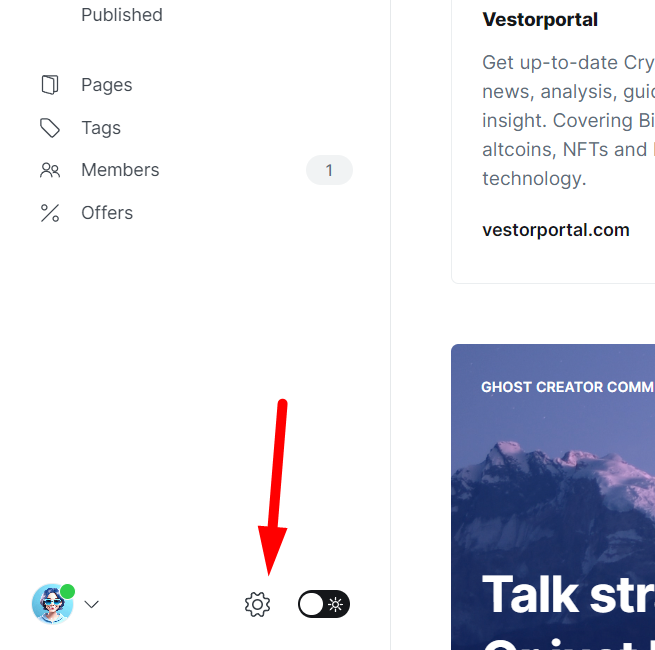
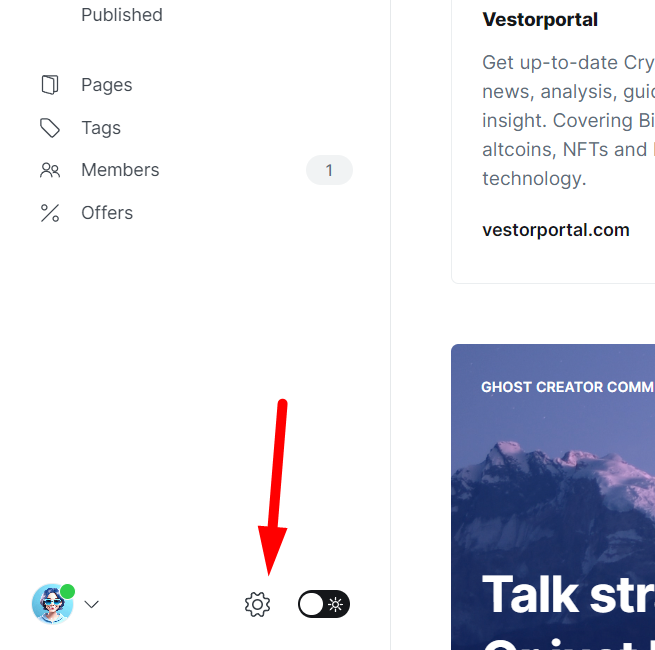
- Log In into your admin.
- Click the "cog" icon on the left side.
- Search for "Design" and click "Customize"

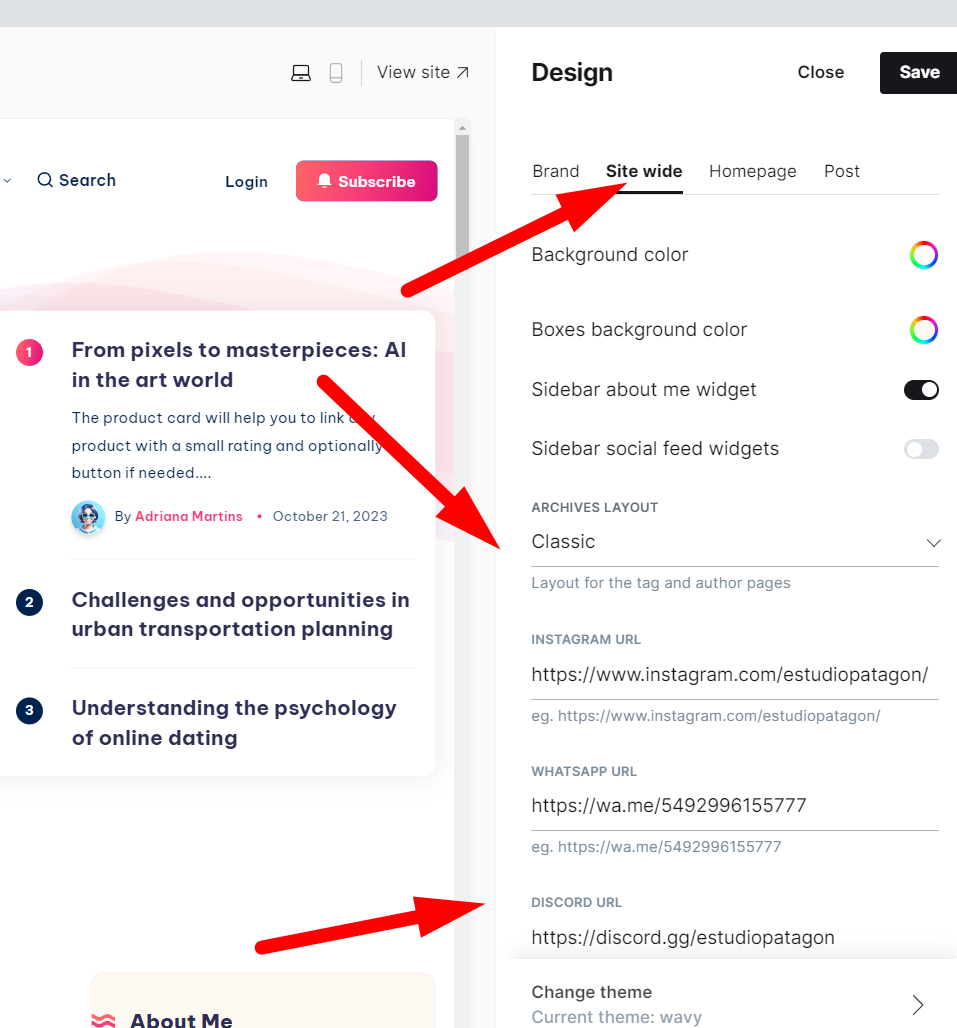
- Click "Site wide" toggle.
- You will see multiple custom options available for the theme.

2.4.2 How to Enable Native Comments
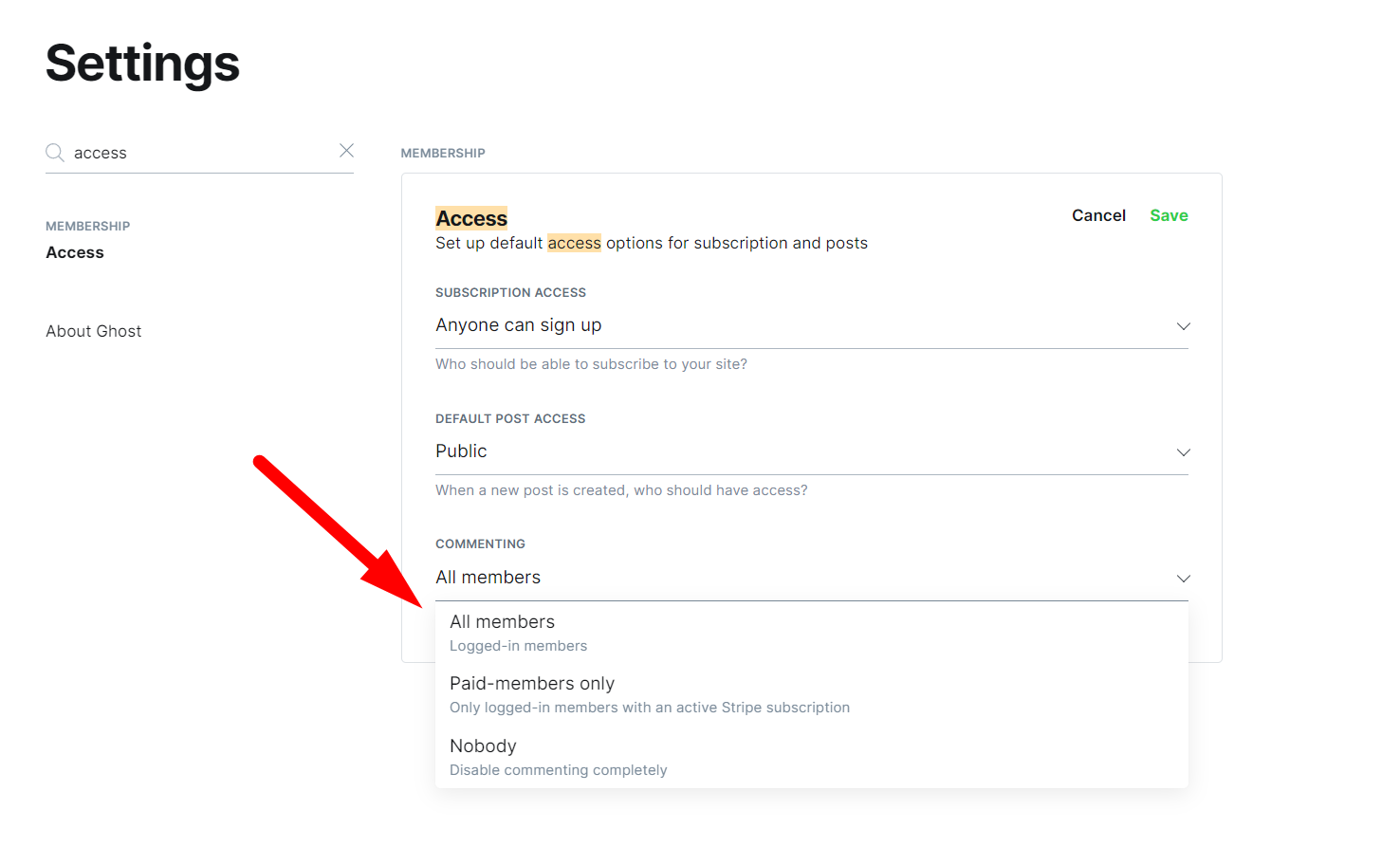
In case of using Native Comments, just go to Admin -> Settings -> Membership and enable commenting:

How to get your Disqus Shortname (in case of using Disqus comments).
Disqus comments works like any JS api. You can create your Disqus code in the next url: http://disqus.com/admin/create/
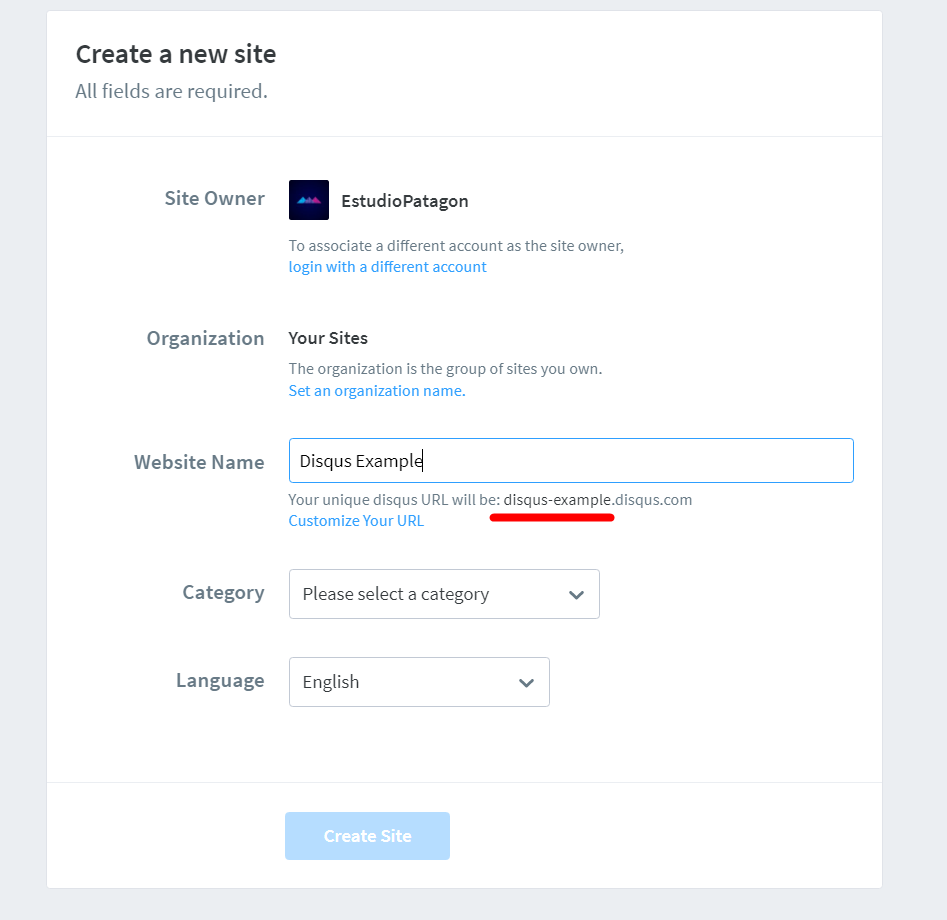
If you don't have a Disqus account just create it (it's free) then open the url: http://disqus.com/admin/create/
Now you can see something like this:

Your unique "Disqus URL" is your shortname, so copy that name and click finish registration.
In this case the Disqus Shortname will be disqus-example. Now we have our disqus shortname and we must change save into our Theme Options Panel. So follow the steps 2.4.1 and paste the disqus shortname there.
2.4.3 How to use Facebook & Twitter widgets.
In Wavy we introduced this setting is available on Ghost admin -> Settings -> design -> site wide "Sidebar social feed widgets".
- "Sidebar Social Feed Widgets": this will display Facebook & Twitter Widgets depending if your social accounts are properly connected.
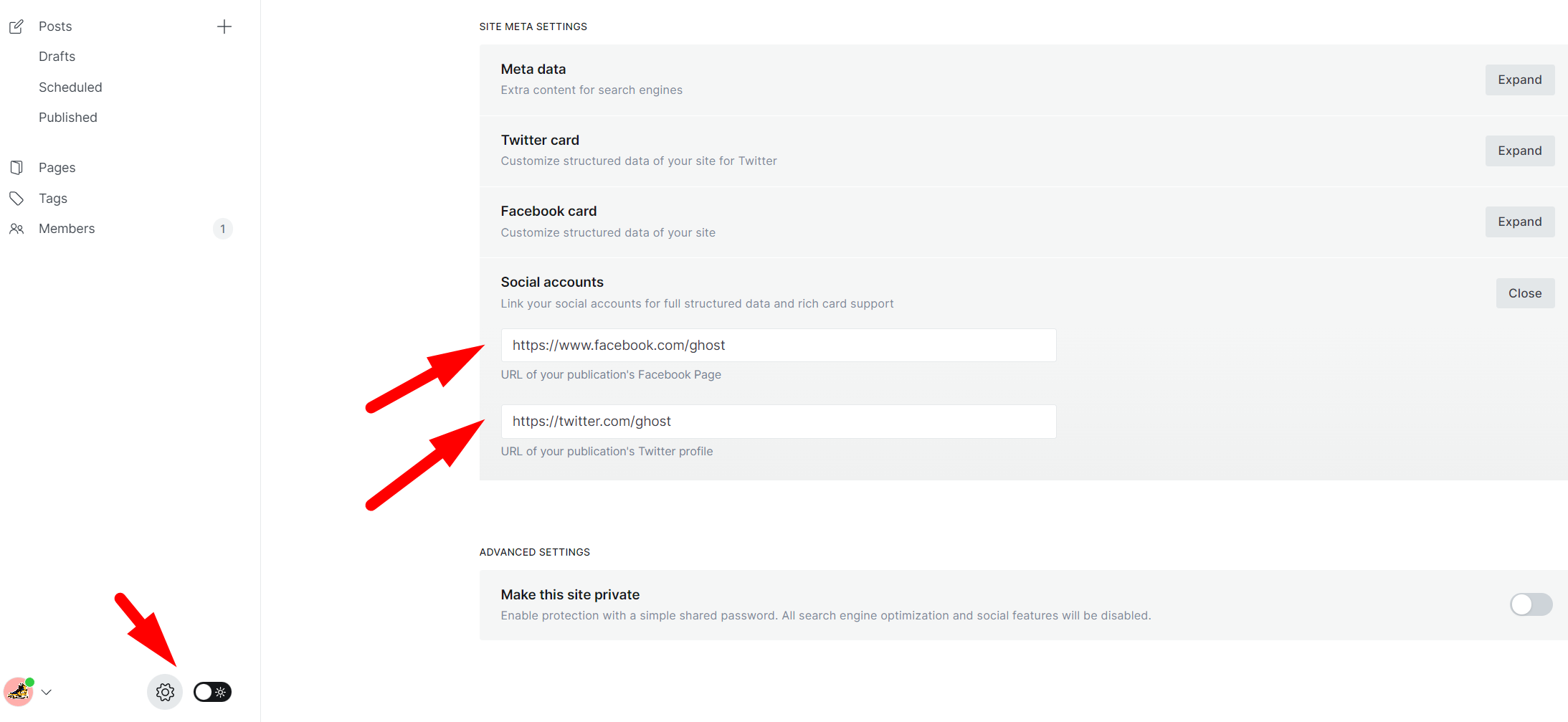
To enable properly these 2 new widgets, it will be required to assign properly your Facebook and Twitter url, on: Ghost admin -> General -> Social Accounts:

2.5. Custom Post Templates
Wavy add some extra templates to extend ghost functionalities, these post templates are:
- Classic (default): it will display post image as the classic way with a sidebar, ref: https://ghost.estudiopatagon.com/wavy/classic/
- Vertical : it will display a small vertical image beside post information, ref: https://ghost.estudiopatagon.com/wavy/standard/
- Fullcover: article content will be displayed in fullwidth mode including sidebar, ref: https://ghost.estudiopatagon.com/wavy/fullwidth/
- No Sidebar: article will be displayed in fullwidth mode without sidebar, ref: https://ghost.estudiopatagon.com/wavy/nosidebar/
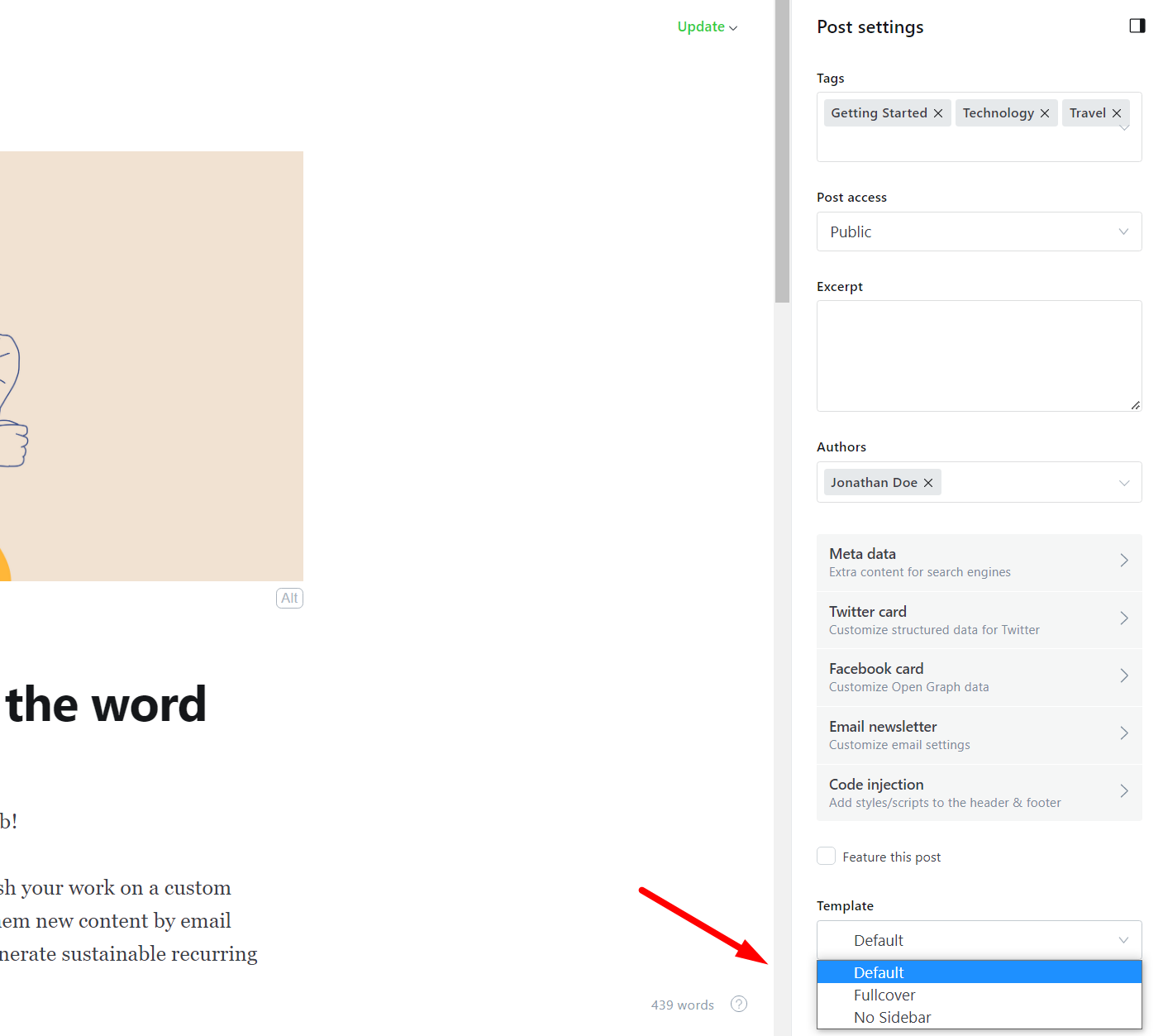
After a post is created, click right sidebar button and you will find all available templates at the bottom:

3. Advanced Setup (code knowledge needed)
3.1. Add widgets to the template
All important widgets are located inside wavy/partials/widgets, these widget can work inside Sidebar or Footer and imported as a "partial". The most important is to follow the widget name format, example "recent-articles" note that .hbs part is removed when using partials.
The full list of widgets are:
- About Me (not visible in demo but available): wavy/partials/widgets/about.hbs
- Advertising (not visible in demo but available): wavy/partials/widgets/advertising.hbs
- Recent Articles: wavy/partials/widgets/recent-articles.hbs
- Related Articles (not visible in demo but available): wavy/partials/widgets/related-articles.hbs
- Social Profiles: wavy/partials/widgets/social-profiles.hbs
- Tag Cloud: wavy/partials/widgets/tag-cloud.hbs
- Text Widget (used in footer): wavy/partials/widgets/text-footer.hbs
How to add widgets to the sidebar
- Go to wavy/partials/sidebar.hbs
- All widgets are inside a folder named "widgets"
- Add the desired widget following the next format
{{> widgets/about }}after tag-cloud and inside "aside" HTML tag. - For larger name widgets use:
{{> widgets/featured-articles }}
So if you want a base to create your own widget, it is recommended to copy "text-footer.hbs" content into sidebar.hbs
How to add widgets to the Footer Area
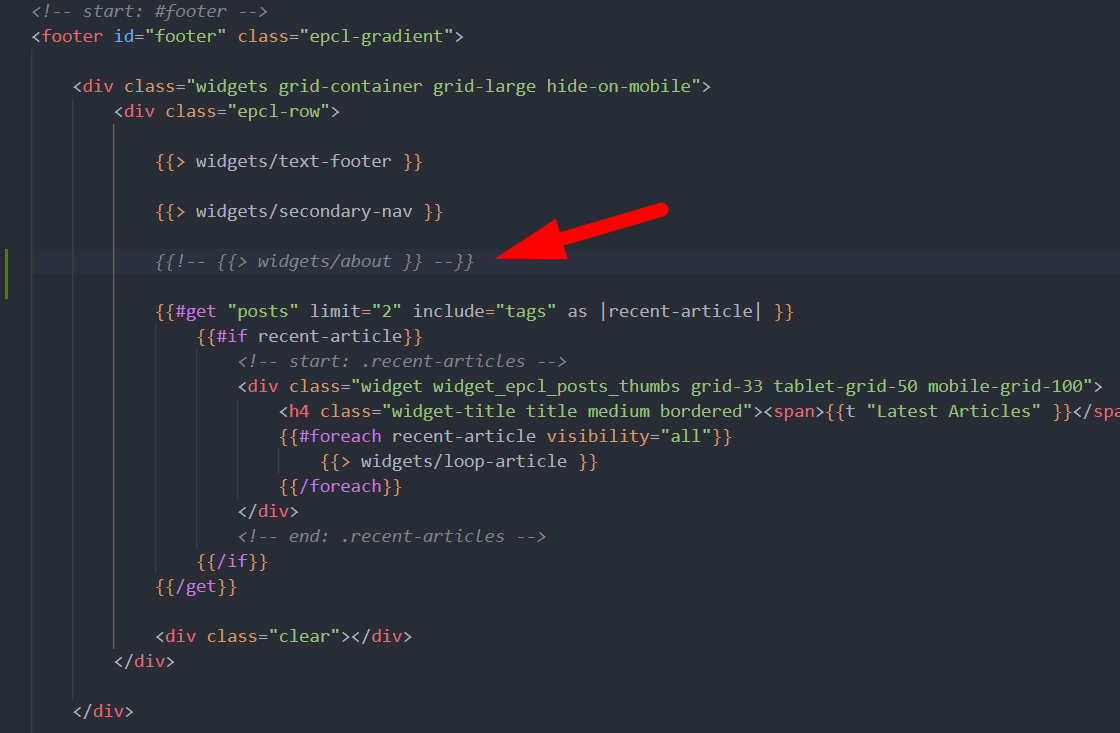
- Go to wavy/partials/footer.hbs
- All widgets are inside a folder named "widgets"
- Add the desired widget following the next format
{{> widgets/about }}
The widget must be added between "epcl-row" container:

Note: In case you want to edit the "About Website" widget (located on Footer), go to wavy/partials/text-footer.hbs and edit the content there.
3.2. How translate the theme
Wavy supports multiples languages but you need to add your own lang file for this purpose:
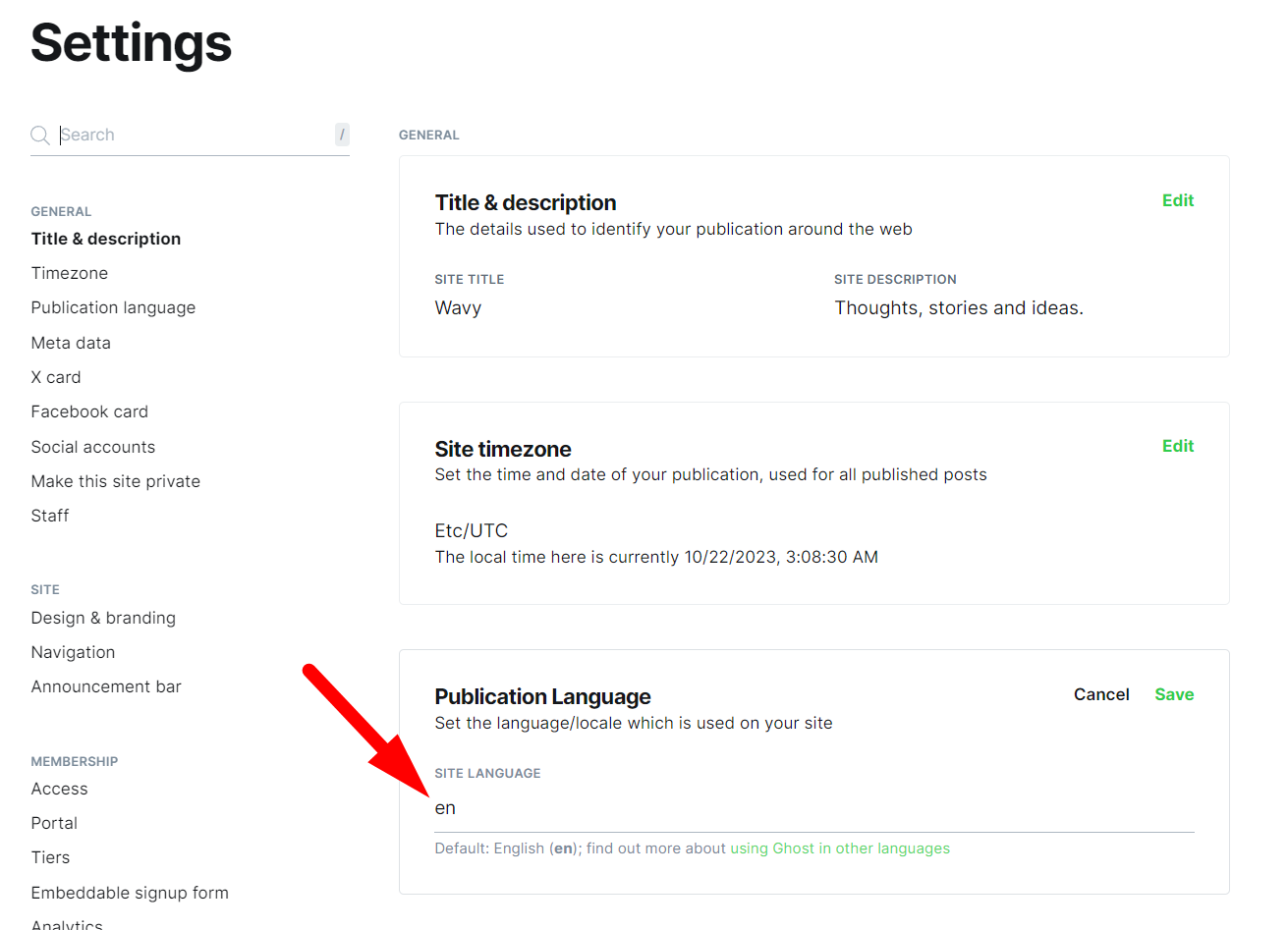
- Go to Settings/General -> Publication Language
- Click "expand" and change to your correct lang code, for example: French is "fr", Spanish is "es".
- Click Save.

After that, you need to add an extra files inside wavy/locales/fr.json
We recommend to copy en.json file and start translating every text inside this file.
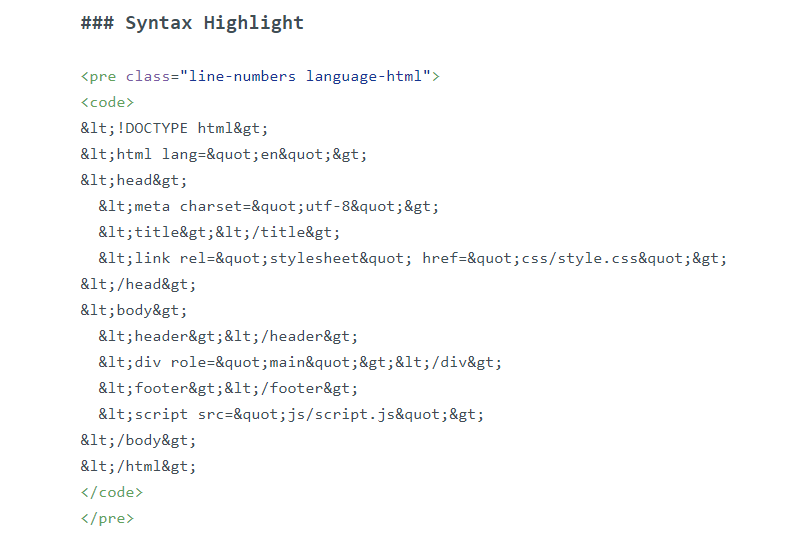
3.3. Syntax Highlighter
Wavy supports code highlighting via Prism Plugin: you can check the plugin documentation here.
If you want to highlight your code, you must always use <pre class="language-X"><code></code></pre> tags, where X can be: html, css, js, php, etc.
Highlight HTML example:

Line numbers class is optional, so if you want to show short code examples, you can use <pre class="language-html"></pre>
Important: you must escape your code (only for HTML) before paste into your Ghost markup, for example https://www.freeformatter.com/html-escape.html
4. CSS Styles
This project uses the following .css files for development:
- assets/scss/font-awesome.min.css - font awesome icons.
- assets/scss/jquery.magnific-popup.scss - MagnificPopup jQuery Lightbox.
- assets/scss/tooltipster.scss - Main tooltipter assets.
- assets/scss/prism.scss - Syntax Highlighter styles.
- assets/scss/*.scss - Main project styles, this folder includes: reset, grids, template style and responsive media queries.
In production mode we use the next minified CSS files:
- assets/css/plugins.min.css - all external plugins in one large file used in the template.
- assets/css/style.min.css- Main project styles minified and optimized.
For speed purposes we are using "Critical CSS" solution instead of style.min.css, you can find the main project CSS in wavy/partials/head.bs file.
5. How to change template main color
For Ghost 4.0 and higher you can easily change main color visiting Admin -> Settings -> branding (no coding required):


How to automatically compile SCSS or change color by code
Wavy is working on SCSS, the major improvement about this, is the possibility to change main and secondary color easily.
If you want to change the main color you must follow the next steps:
1.- Unzip wavy.zip (this is the template only file) and remember where is the folder location.
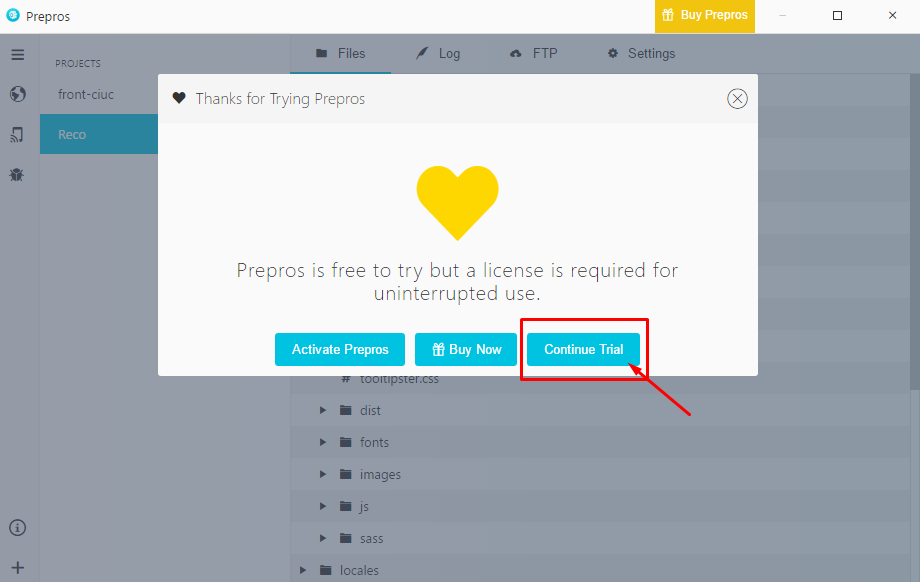
2.- Install a SASS compiler, we recommend you to use Prepros 6, you can download it here.
3.- After installed you must see a window like this (just click continue trial):

3.-Click on "Add Project" on the left bottom side.

4.- Search for Wavy folder (where you already unziped the project).

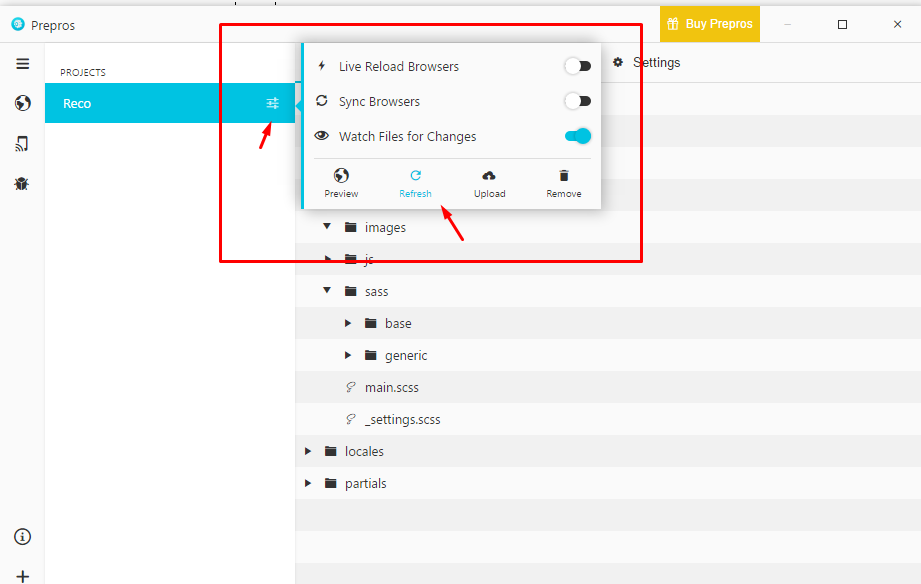
5.- Click on config icon -> refresh, this will load Prepros 6 Config file inside theme, so everytime you save a SCSS or JS file, it will be minified and saved into wavy/assets/dist folder.

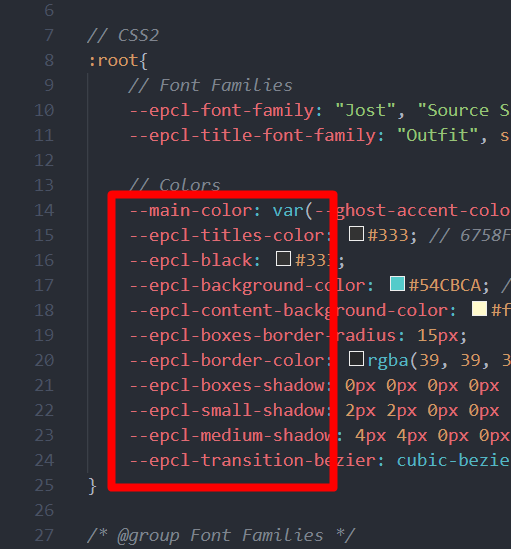
6.- Open wavy/assets/scss/_settings.scss file and change the color that you want, example:

7.- After you save settings file, you will see a notification if there isn't any error:

8.- Zip Wavy Folder and reupload into your Ghost Installation.
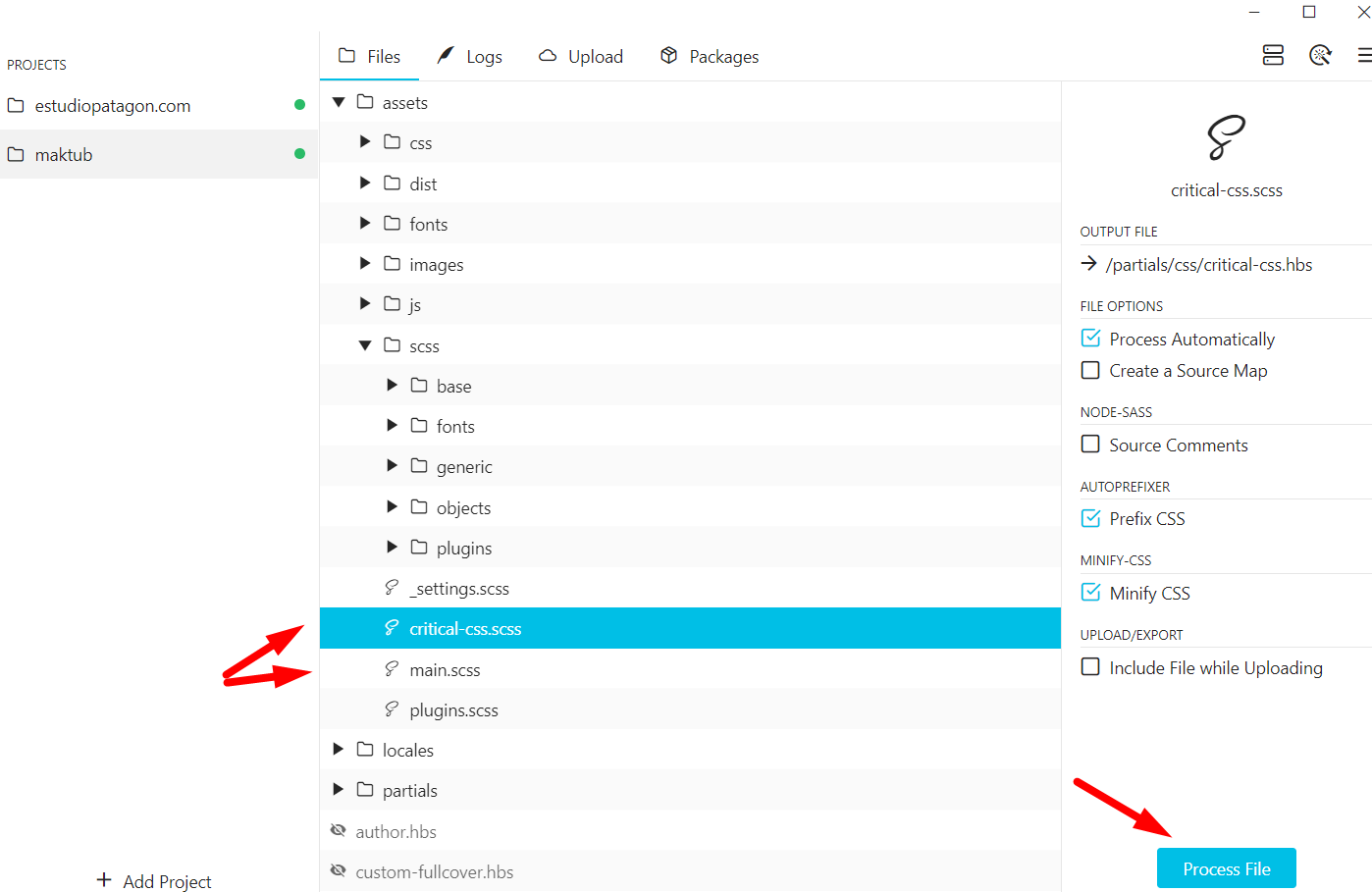
IMPORTANT NOTE: if you don't see the success message, go to Prepros and navigate to "assets/scss/critical-css.scss" and click "process file". Same apply for main.scss

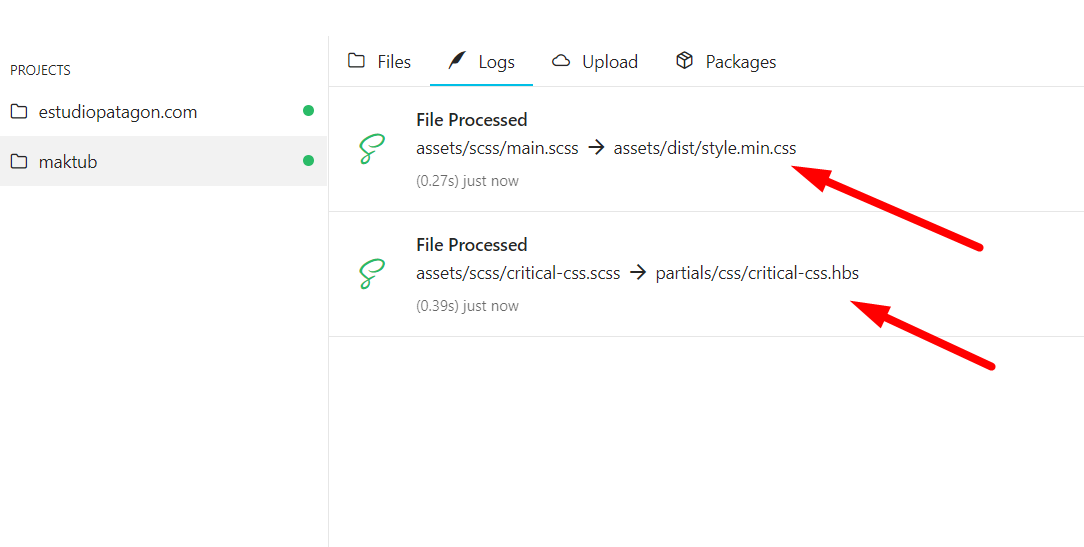
You can double check if all is working properly on the Logs tab.

6. Javascript Files
Plugins and libraries
Development mode
- jQuery - jQuery http://jquery.com
- assets/js/jquery.lazyload.js - LazyLoad for images http://jquery.eisbehr.de/lazy
- assets/js/jquery.sticky.js - Sticky menu http://labs.anthonygarand.com/sticky
- assets/js/jquery.sticky-sidebar.min.js - Sticky Sidebar https://github.com/abouolia/sticky-sidebar
- assets/js/jquery.magnific-popup.min.js - jQuery Lightbox http://dimsemenov.com/plugins/magnific-popup/
- assets/js/pace.min.js. - Minimalistic Loader http://github.hubspot.com/pace/docs/welcome/
- assets/js/jquery.tooltipster.min.js - Tooltip Utility http://iamceege.github.io/tooltipster/
- assets/js/functions.js - Main javascript functions for the project
- assets/js/scripts.js - This file will include all JS files and it will be compiled with Prepros 6.
Production
- assets/dist/scripts.min.js - all external plugins and functions in one large file used in the template.
IMPORTANT: if you are a developer and you need to ADD JS changes, we recomment you to edit functions.js and use Prepros 6 to autocompile your code changes.
7. Optimization
This section will explain the basics concepts of optimization to get the highest score on Google Page Speed test.
7.1 Image Optimization
There is a lot of recommeded tools for this purpose, if you don't want to loss image quality, just skip this section.
Highest compression tool: Toolur
Website: http://compressimage.toolur.com/
We tested several compression tools and toolur online, is one of the best if you want to get 0 errors on Google Insight.
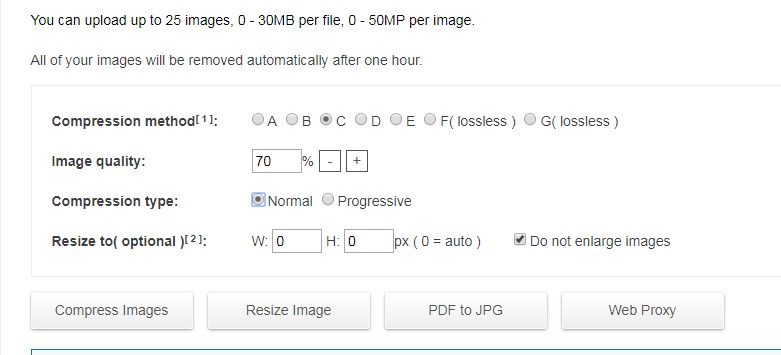
Recommended options:
- Compression method: C
- Image Quality: 70%
- Don't resize and don't enlarge images.

TinyPNG: good quality and weight balance
TinyPNG is one of the most used compressor in the web, has a very basic interface and you will lost almost 10 - 15% quality. Its is highly recommended if you want to optimize your images without loosing quality.
Website: https://tinypng.com/
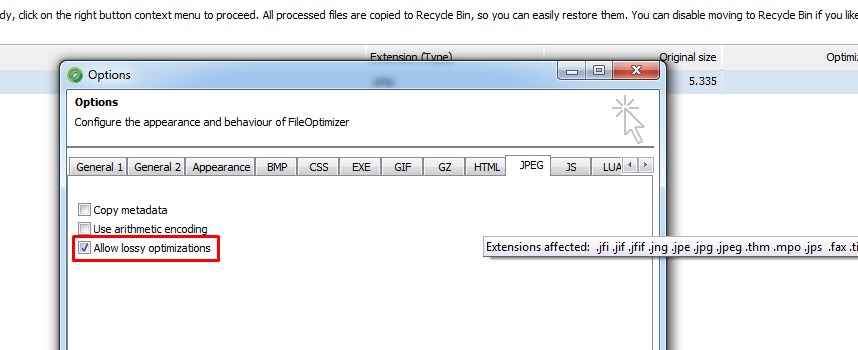
FileOptimizer: desktop APP
This application has the a good balance pretty closer like TinyPNG but as a desktop app.
Website: https://sourceforge.net/projects/nikkhokkho/files/FileOptimizer/
The only one important thing, is to enable "allow lossy optimizations":

7.2. Code editing CSS/JS
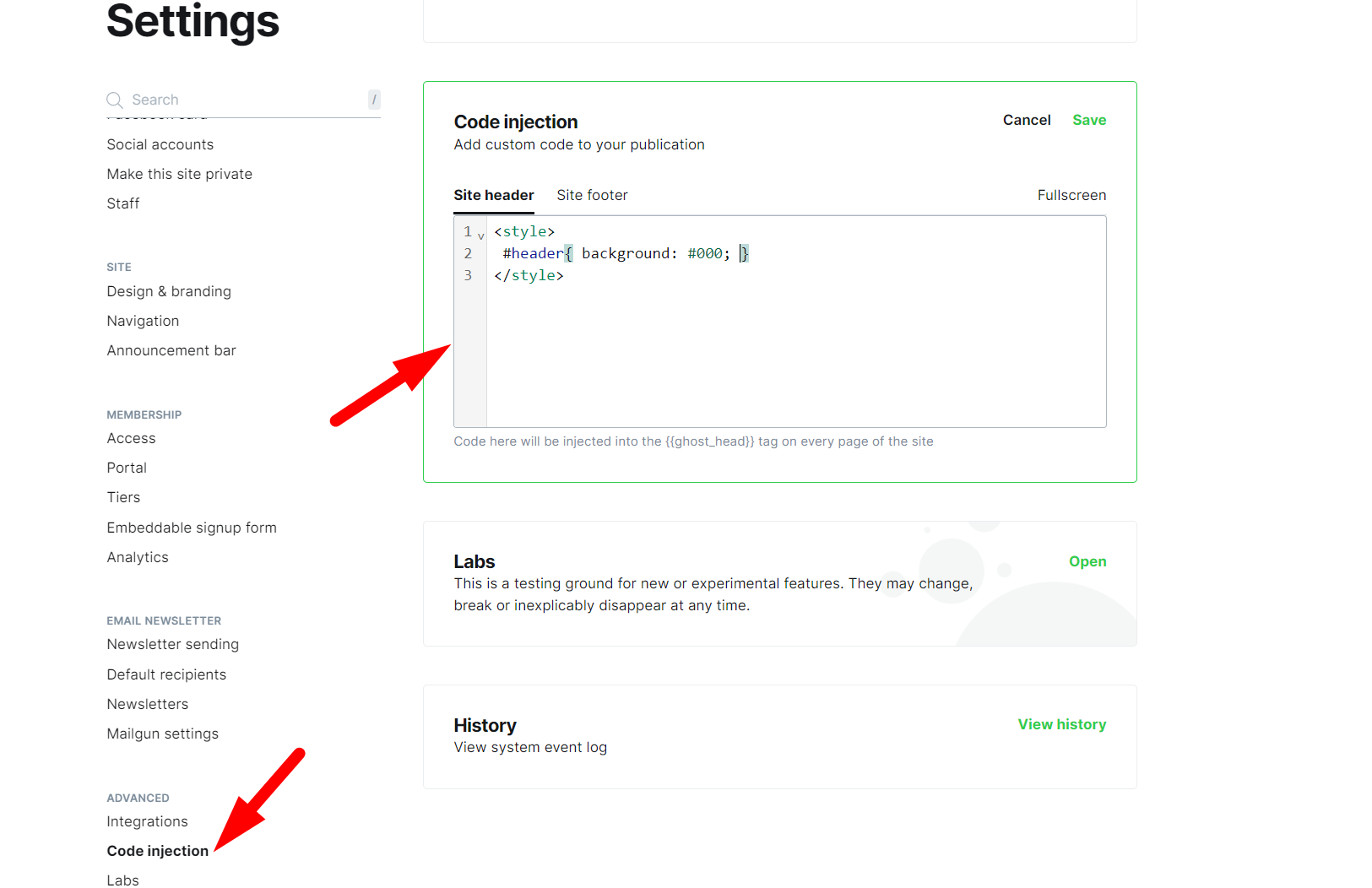
If you need to edit some basic CSS we recommend to add your changes into Settings (cog icon) -> Code Injection -> site header:
And in the case of Javascript, use the Site Footer instead (so you will not affect too much the speed).

If you want to minify your code, we recommend you to use CSS Minify: https://cssminifier.com/
JS Minify: https://javascript-minifier.com/
The steps are pretty similar to CSS, you just need to copy your code into Settings -> code Injection -> Site Footer.
If you are familiarized with Javascript (you are a developer) and you need to add extra jQuery functions, we recommend you to download Prepros 7 and load the prepos.config file into Prepros APP, this will help you to compile js/functions.js and minify all your code automatically.
8. Fonts used
9. Credits.
Fonts Icons
By Font Awesome
Images
Adoble Firefly (AI):
10. Support
If you have any questions, please use our profile contact form on Envato http://themeforest.net/user/estudiopatagon
In case you find any bug, issue or just having some problems with the theme, use our ticket system: https://estudiopatagon.ticksy.com/